- Editor
- 006 Components Design
Editor
006 Components Design
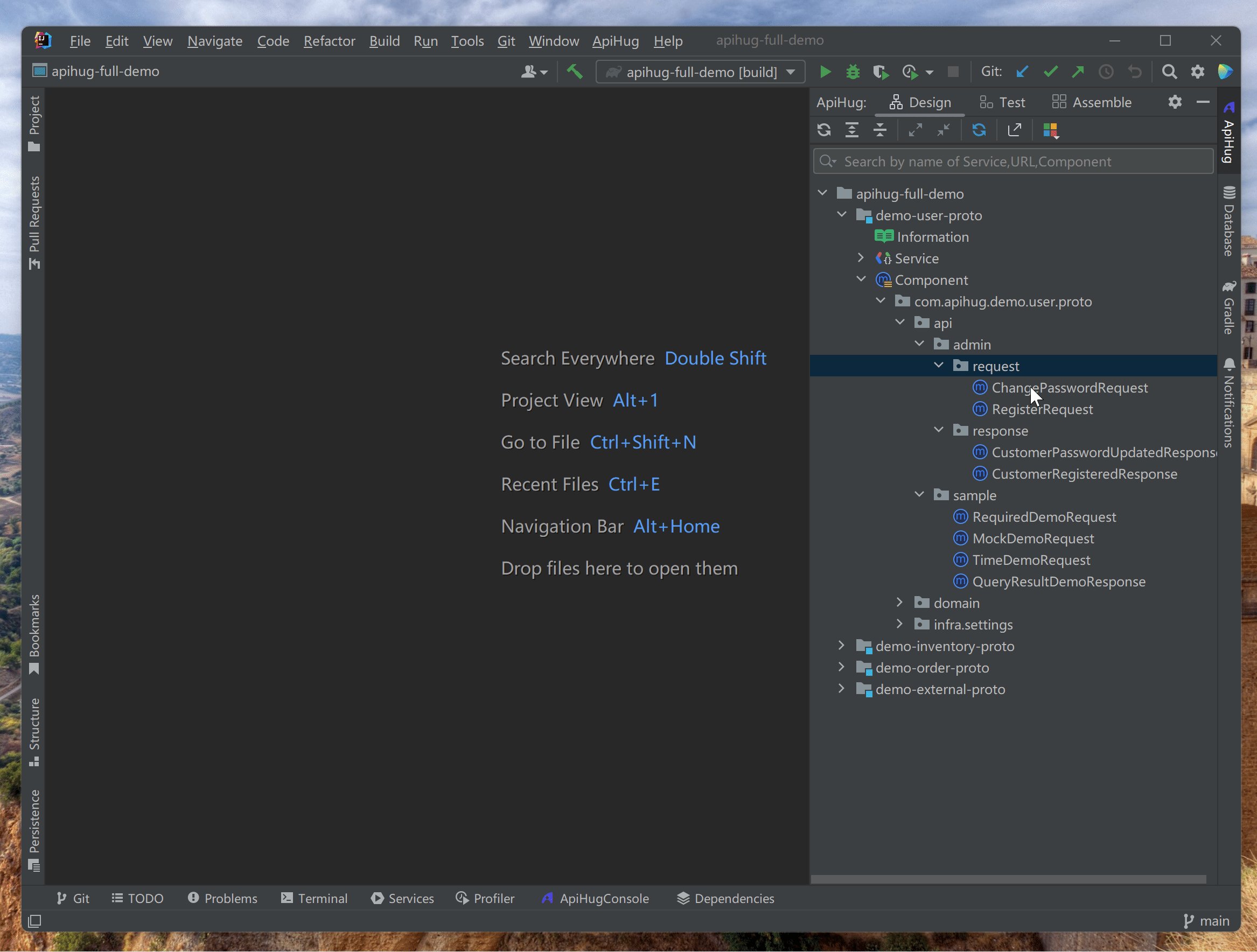
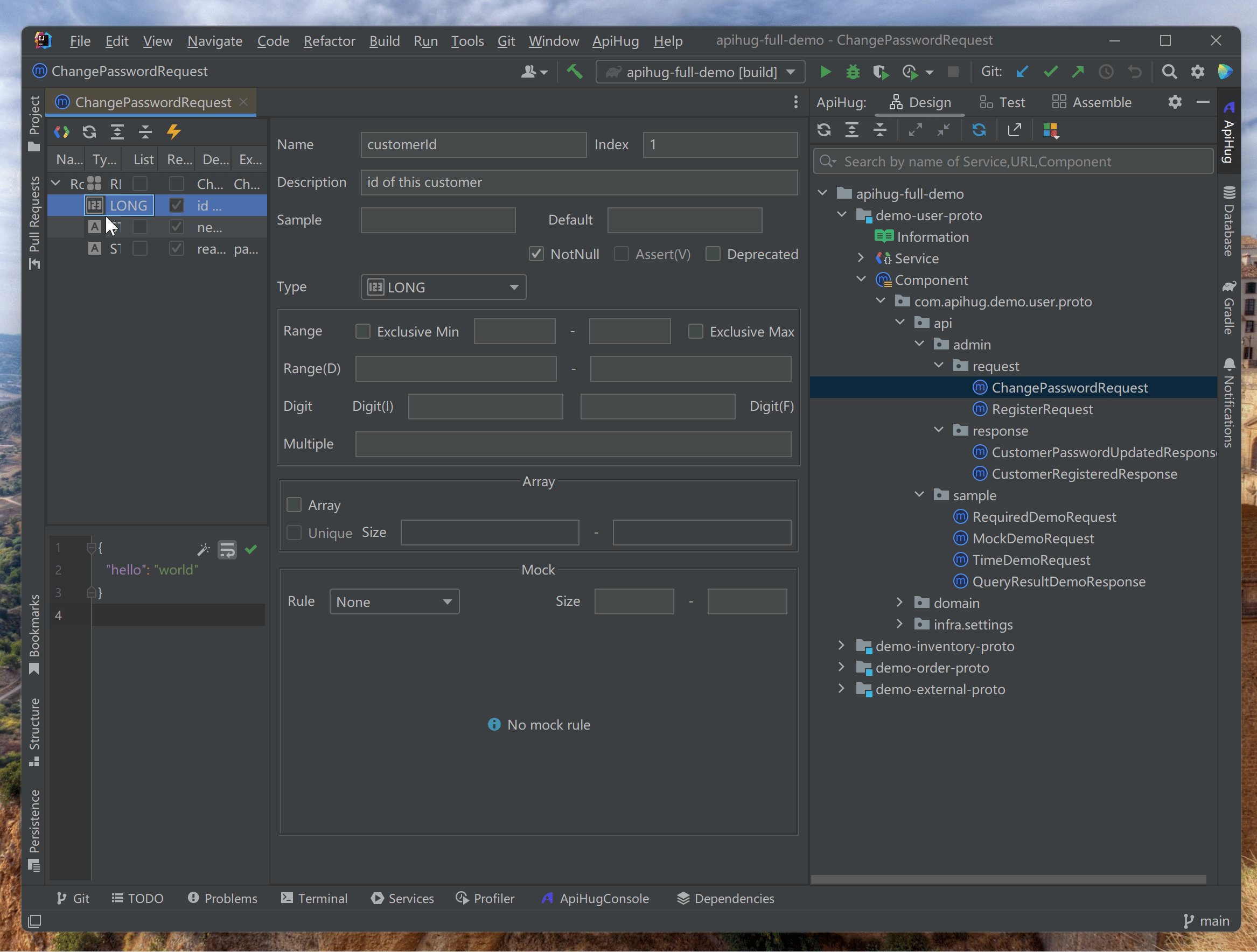
how to use component design panel ApiHug Api design Copilot.
Go through the components design and editor part of ApiHug Api design Copilot
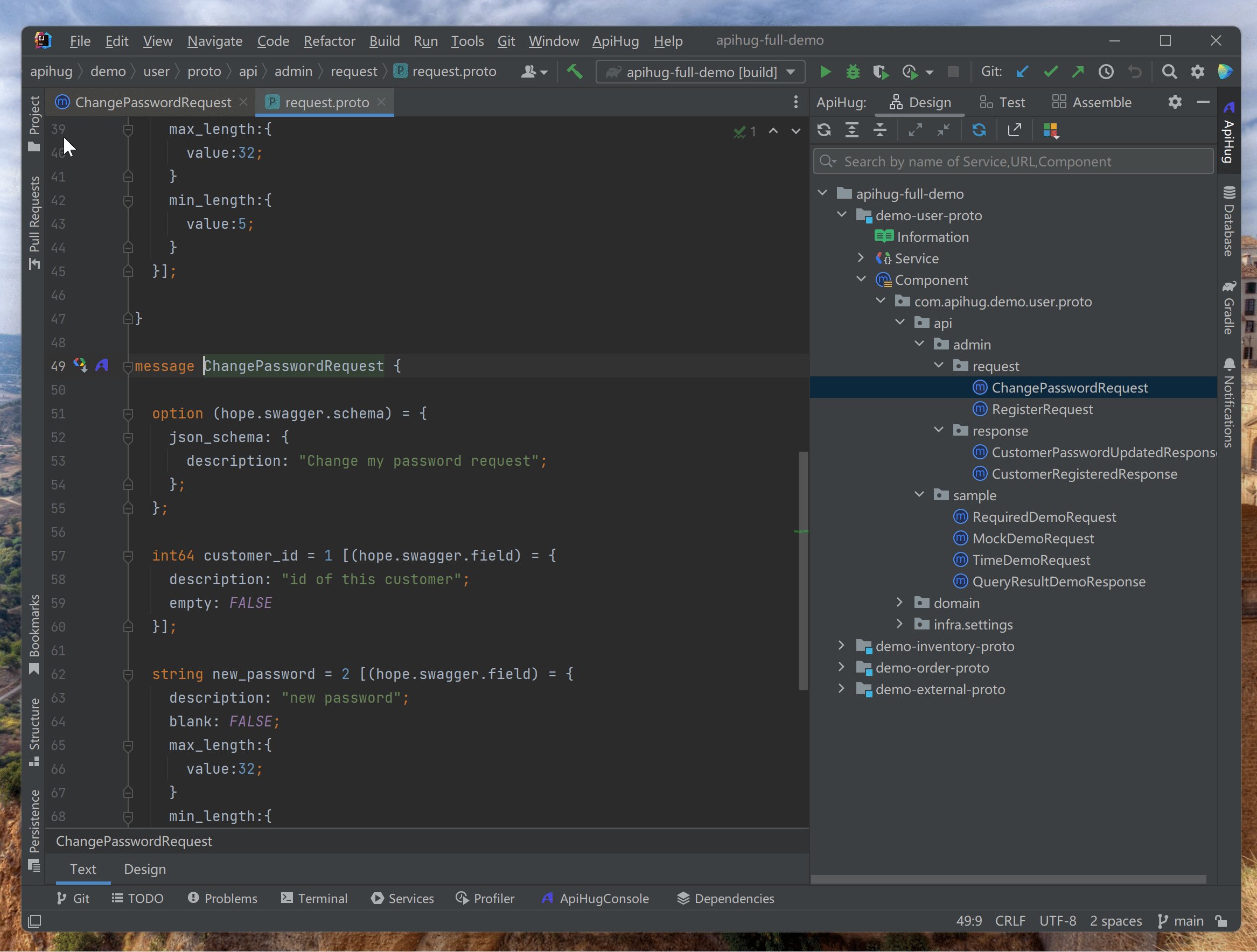
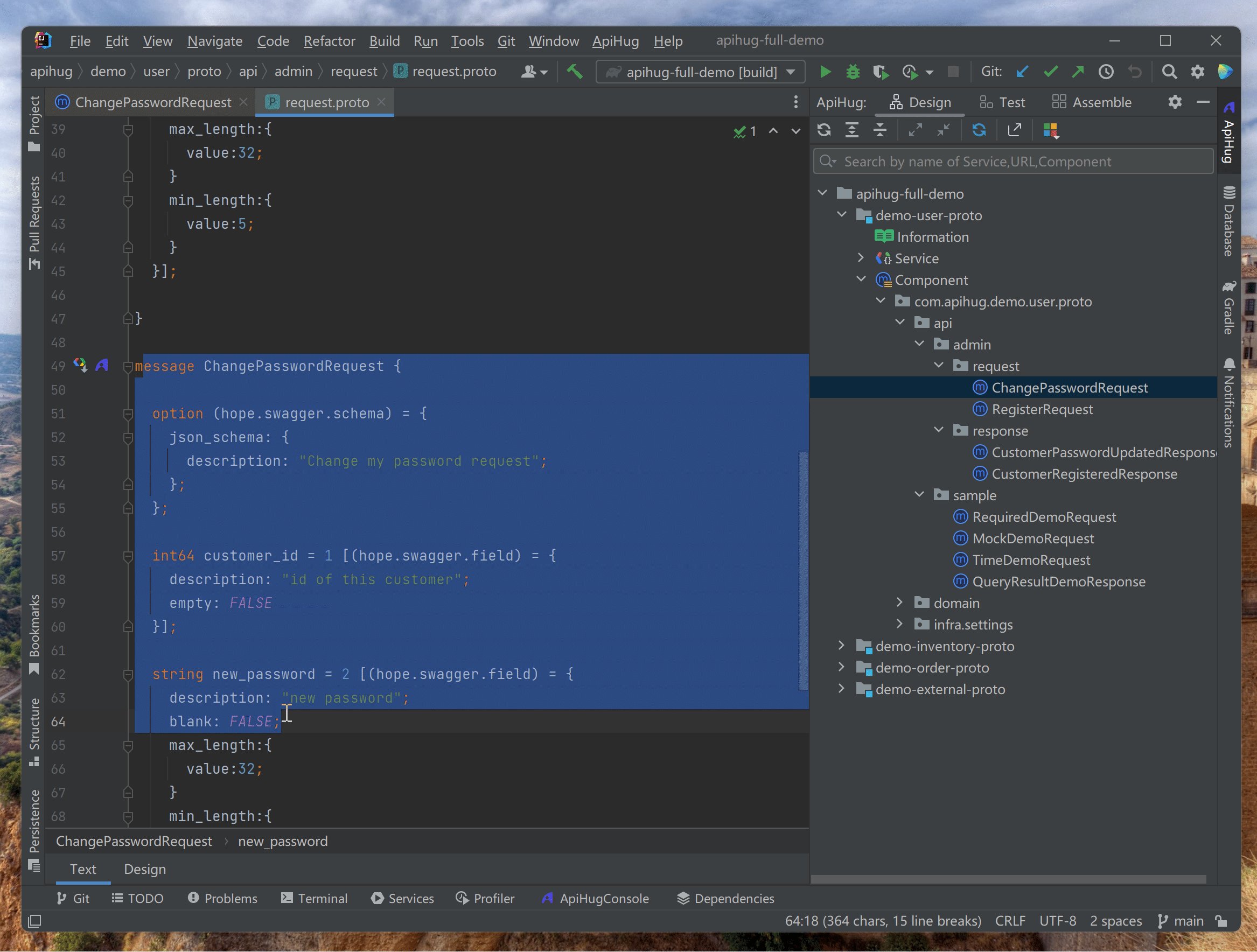
- Component design
- Component source code route

Proto Sample
Please refer: apihug-full-demo request.proto
message RegisterRequest {
option (hope.swagger.schema) = {
json_schema: {
description: "Register a user";
};
};
string name = 1 [(hope.swagger.field) = {
description: "name of the user";
example: "My Lord"
empty: FALSE;
mock: {
nature: NAME
}
max_length: {
value: 32
}
}];
}Java Sample
Please refer apihug-full-demo RegisterRequest.java
@Generated("H.O.P.E. Infra Team")
@Schema(
description = "Register a user"
)
@ProtoFrom(
value = "com/apihug/demo/user/proto/api/admin/request/request.proto",
entity = "RegisterRequest",
kind = Kind.MESSAGE
)
public class RegisterRequest {
private static final long serialVersionUID = 0L;
@NotEmpty
@Size(
max = 32
)
@Schema(
description = "name of the user",
maxLength = 32,
requiredMode = Schema.RequiredMode.REQUIRED,
example = "My Lord"
)
protected String name;
}