- Editor
- 014 Knowledge Settings
Editor
014 Knowledge Settings
how to set knowledge configuration ApiHug Api design Copilot.
如何在ApiHug Api design Copilot配置团队知识库。
什么是知识库
🎁 团队共享设计标准共识, Team-shared design standards consensus
- 设计标准
- 领域知识
- 团队共识
0.5.4 upgrade
自 IDEA 插件 0.5.4+ 我们将知识库的管理移到项目内,而不是IDEA 环境:
- 这样就可以纳入项目的源码管理,便于版本和协同管理;
- 每个模块(领域) 都有自己的领域知识库;
模块的知识库配置在wire模块 {WIRE_MODULE}/src/main/resources/hope-knowledge.json, 参考 例子.
{
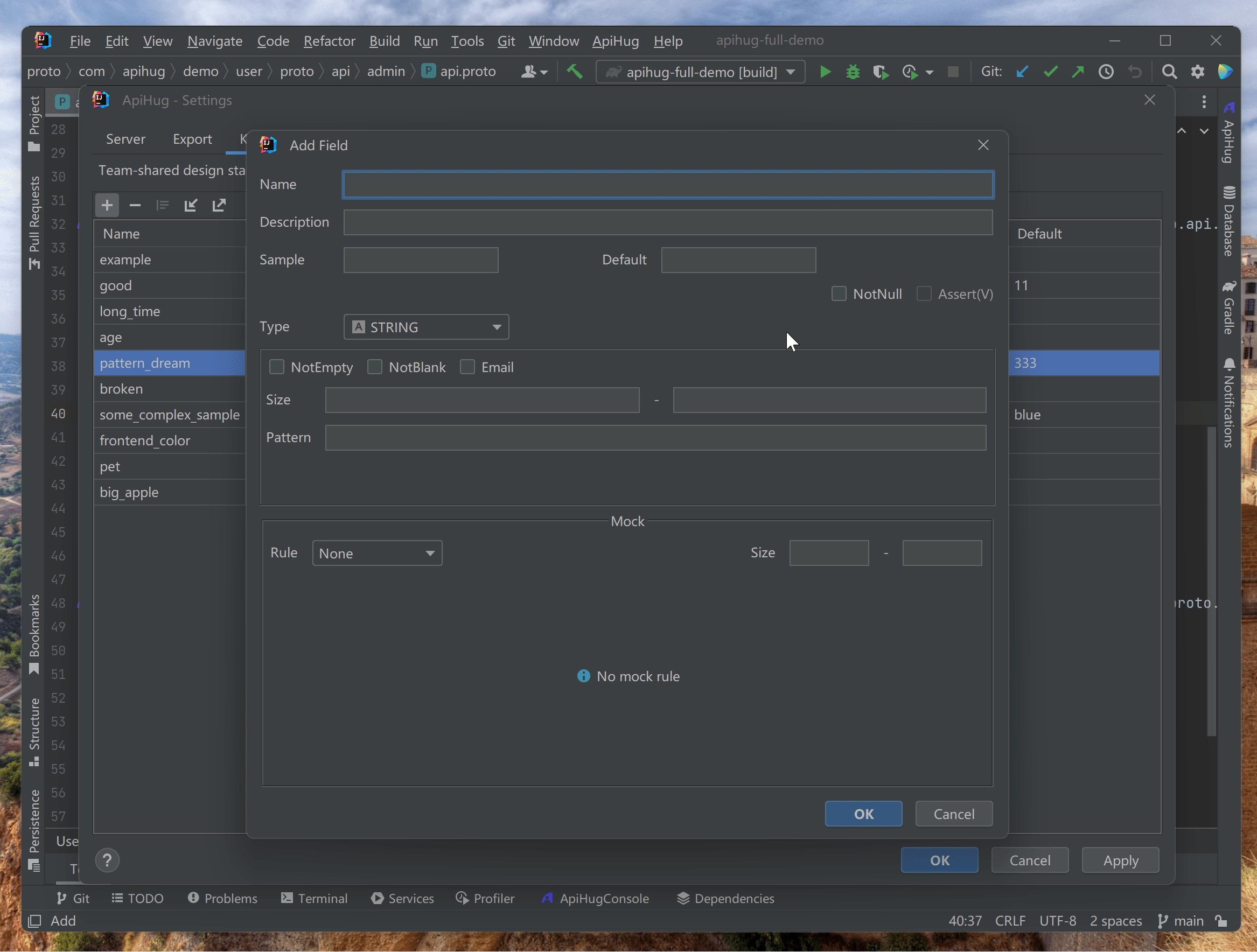
"knowledge" : [ {
"name" : "user_name",
"description" : "name of user",
"attributeType" : "STRING",
"notNull" : false,
"notEmpty" : false,
"notBlank" : true,
"pattern" : "",
"minLength" : 1,
"maxLength" : 64,
"sample" : "jake",
"trackId" : "04b01f17-dc5b-44ce-b7ad-da7744dae723",
"usage" : "BOTH"
} ],
"name" : "apihug-demo-proto",
"application" : "apihug-demo",
"packageName" : "com.apihug.sample",
"domain" : "sample",
"identifier" : "apihug-demo-proto",
"module" : "apihug-demo-proto"
}配置方式基本一致,不过不在全局IDEA settings 中,而是在每个项目模块内!
Old Way
⚠️0.5.4后这个配置菜单取消了⚠️ 直接打开 hope-knowledge.json 就可以编辑了。
- open
ApiHug > Settings - choice
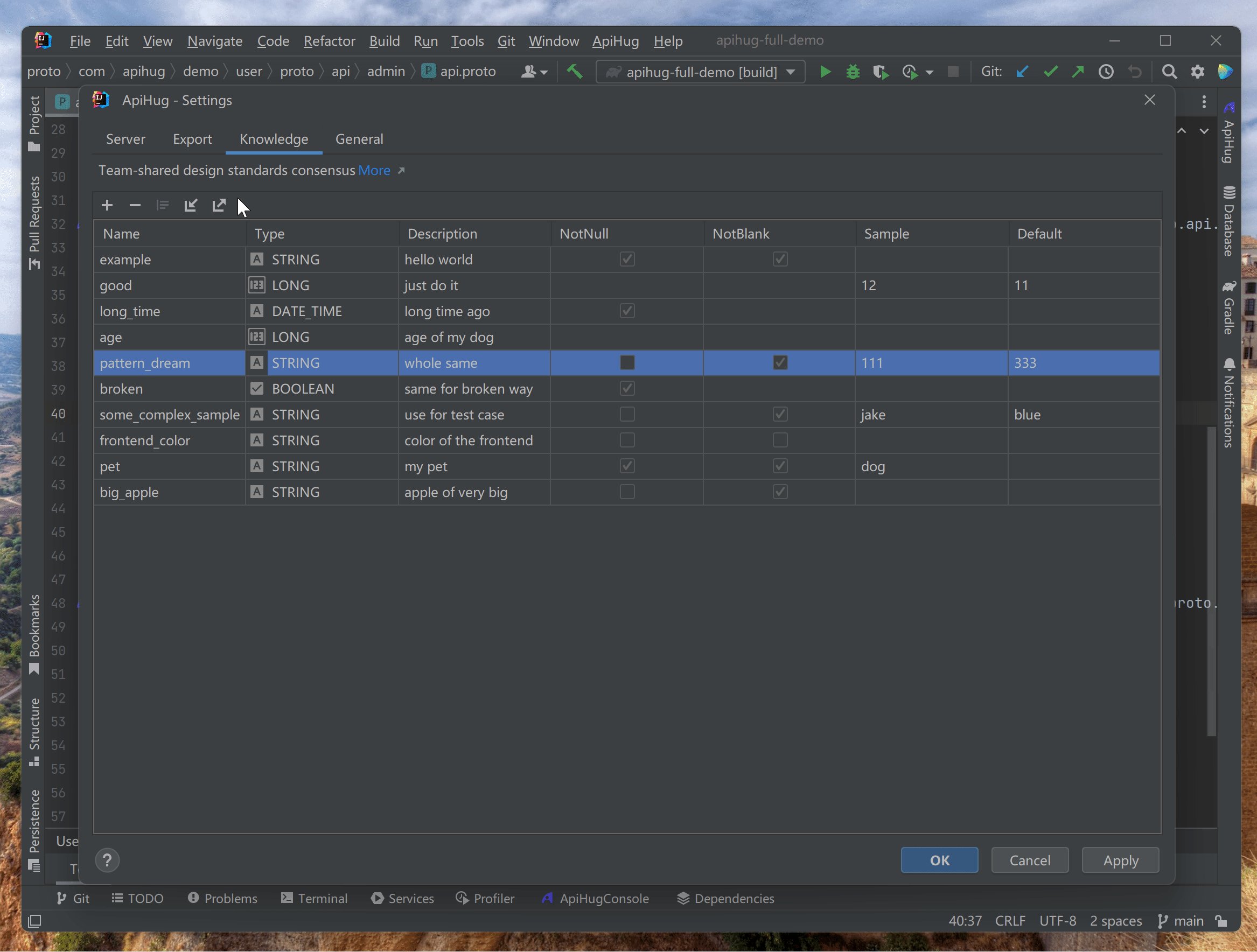
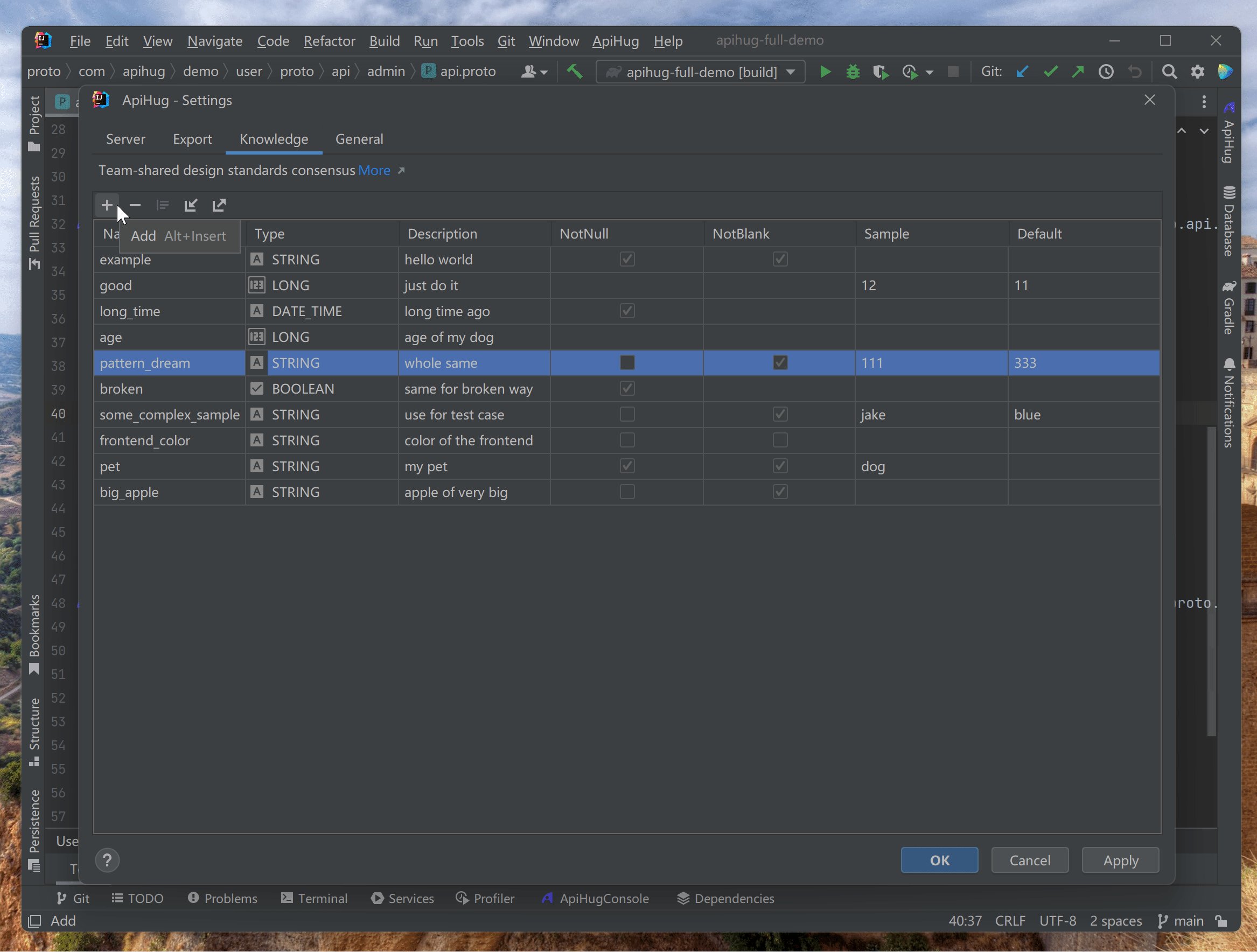
Knowledgetab - Set up your domain knowledge base