- Getting Started
- 快速开启
Getting Started
快速开启
如何在15分钟内,使用 ApiHug 启动一个API开发项目.
如何在15分钟内,使用 ApiHug 启动一个API开发项目。
准备
- ✅ JDK 17+ OpenJDK or Oracle’s
- ✅ Gradle 8+
- ✅ IDEA 2022+
- ✅ ApiHug - API design Copilot
- ✅ Spring Initializr - 可访问或本地部署替代方案

IDEA plugin
安装插件
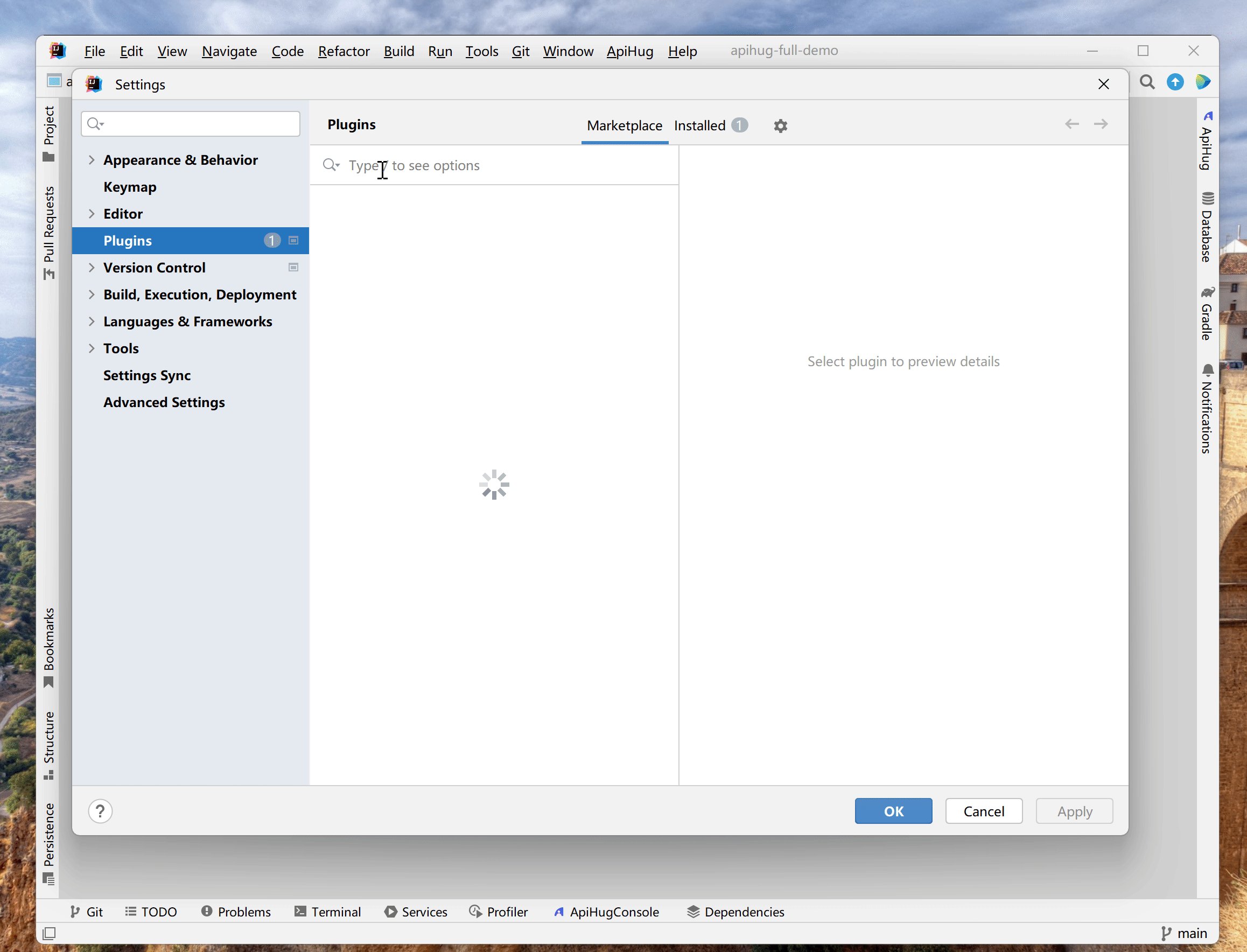
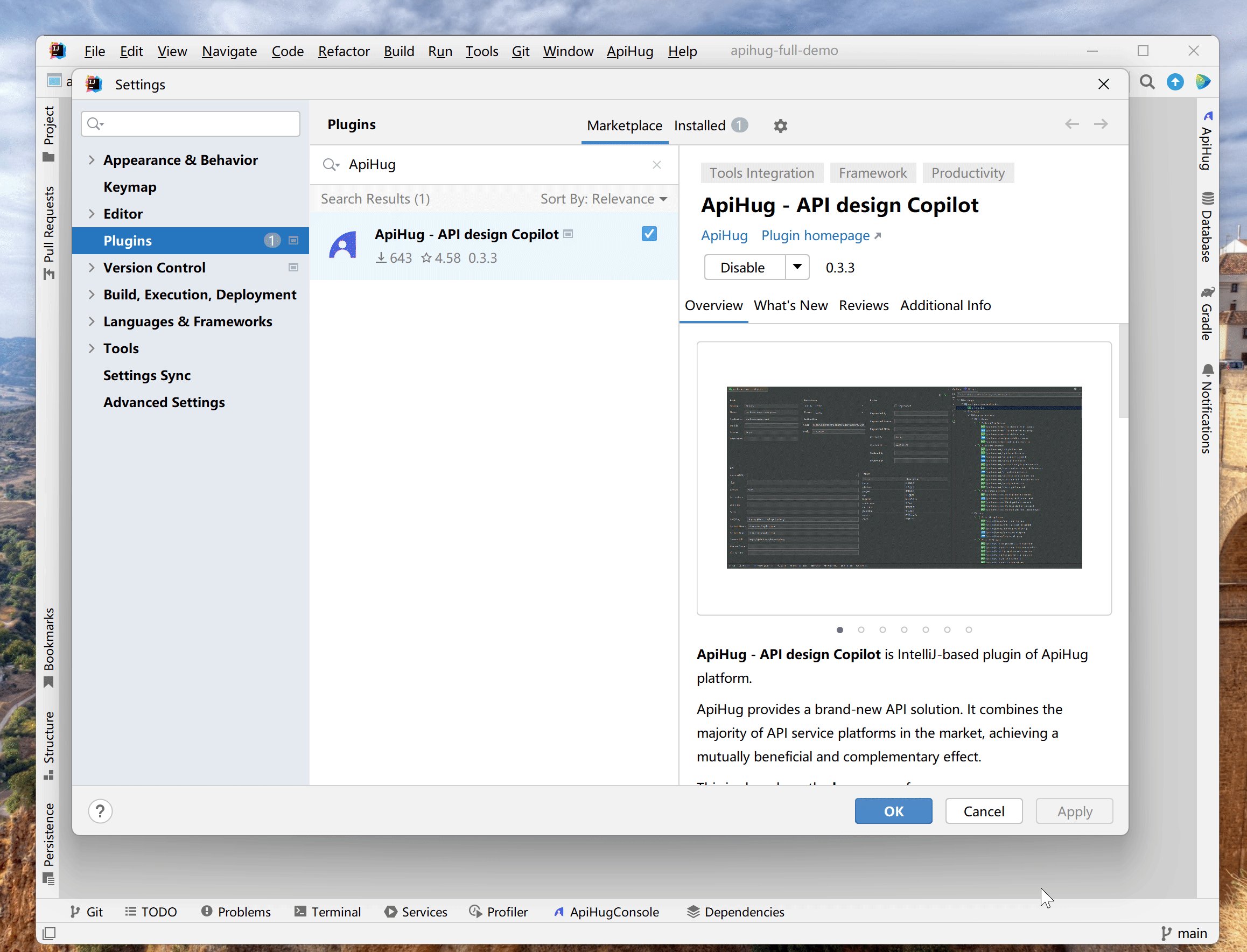
- File
- Settings
- Plugin
- Search
ApiHug - Install & Restart

项目引导
ApiHug - API design Copilot 提供了一个十分友好且直观的项目模板,可以帮助你快速启动API开发。它会循序渐进地指导你创建符合最佳实践的API项目。
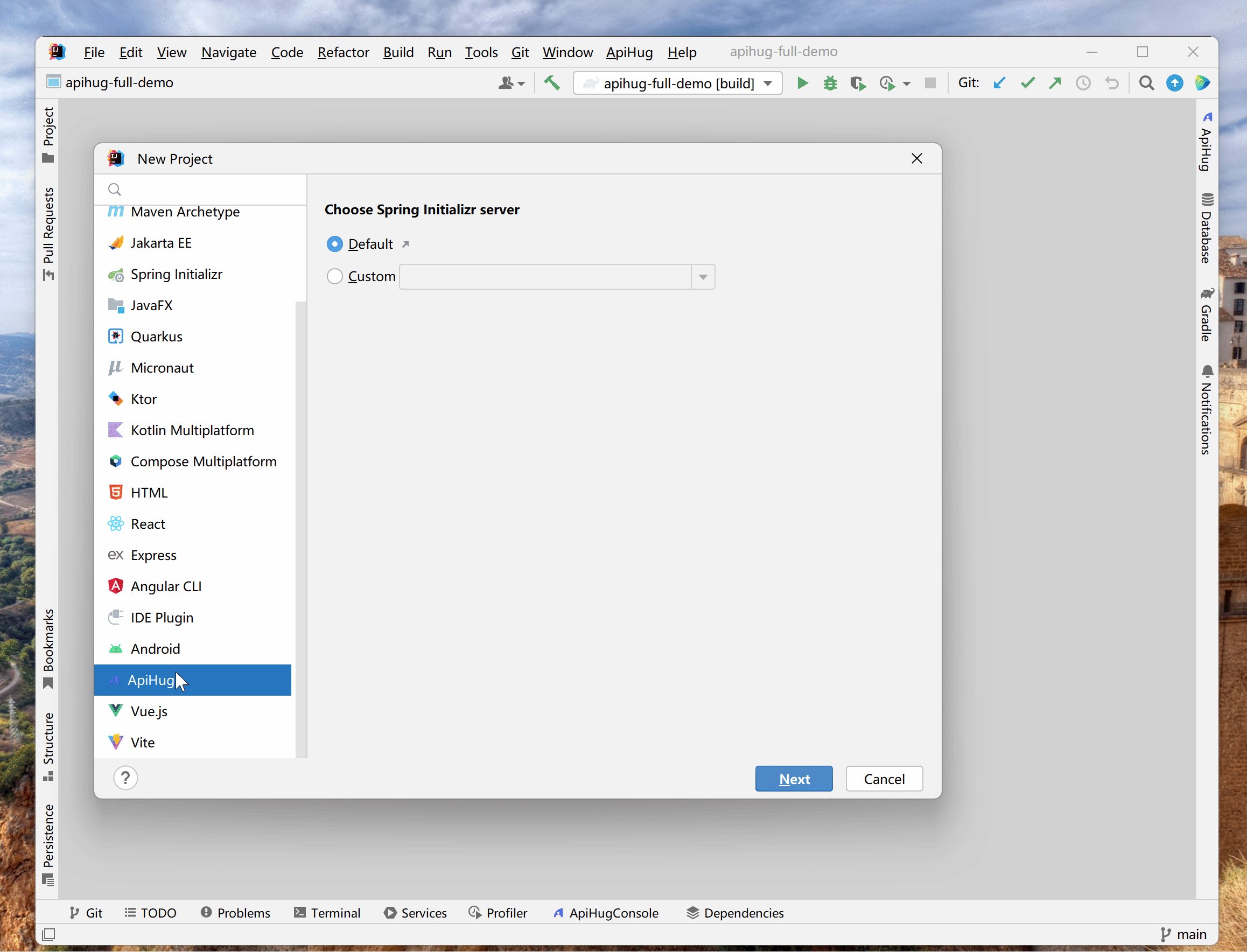
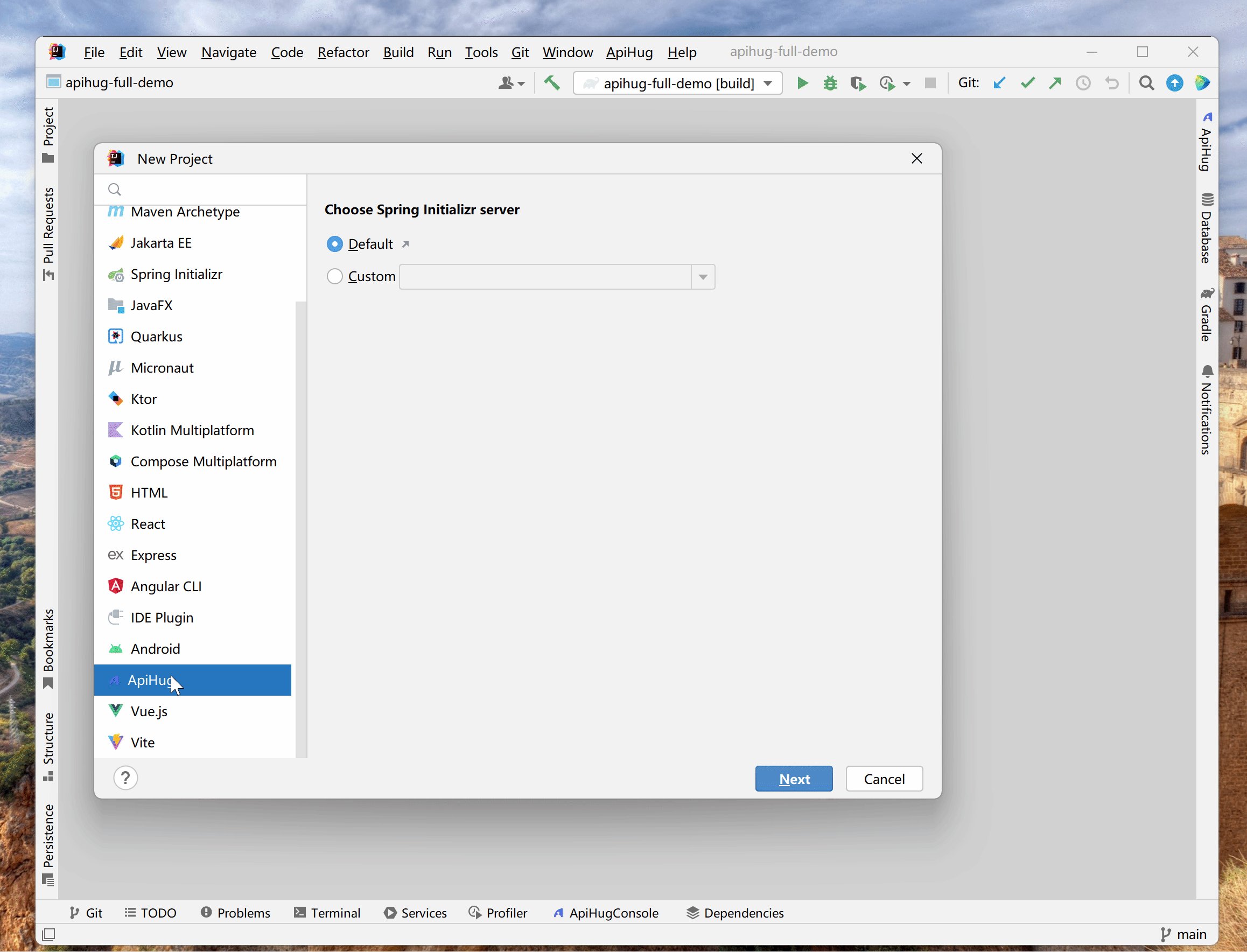
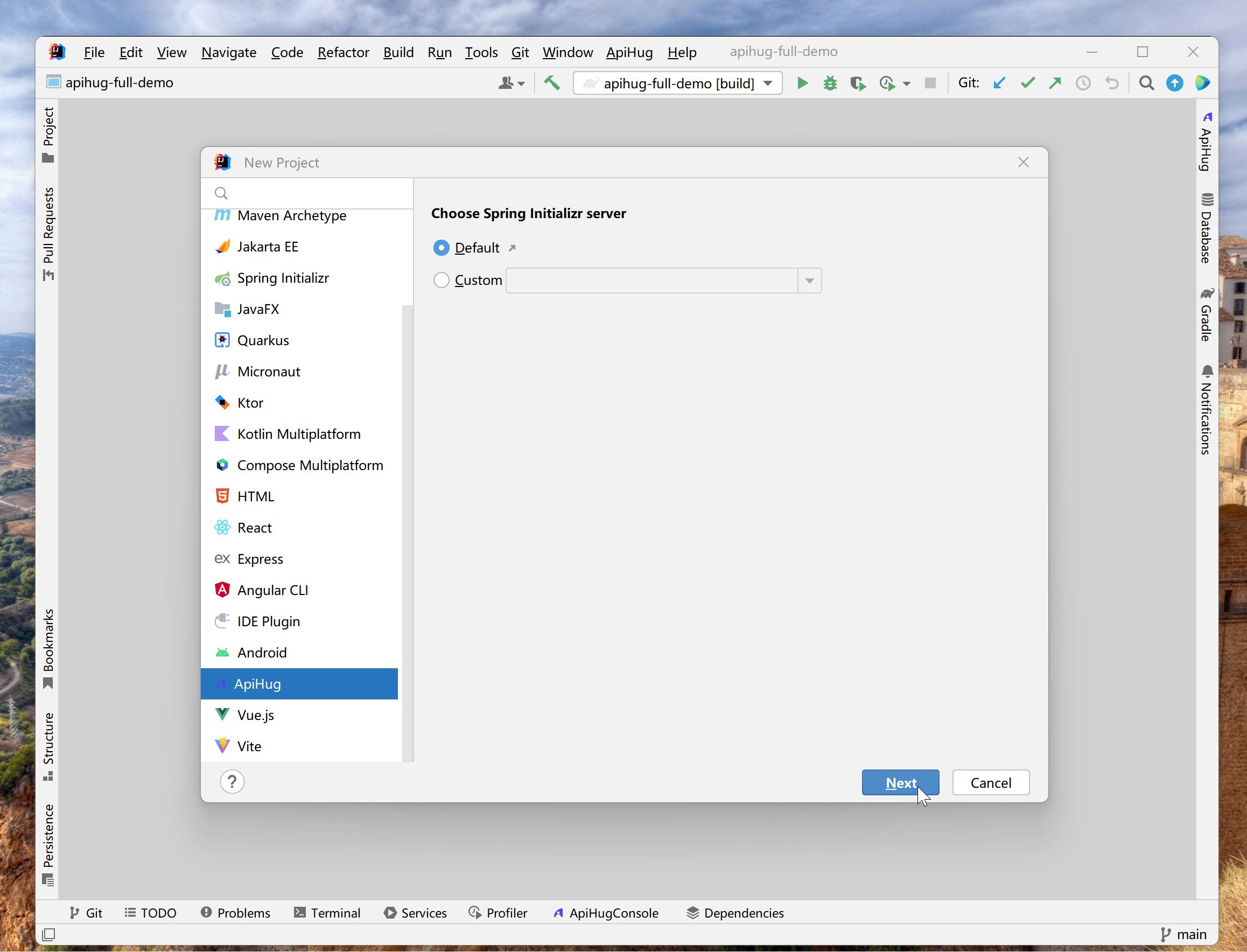
01-开启ApiHug项目
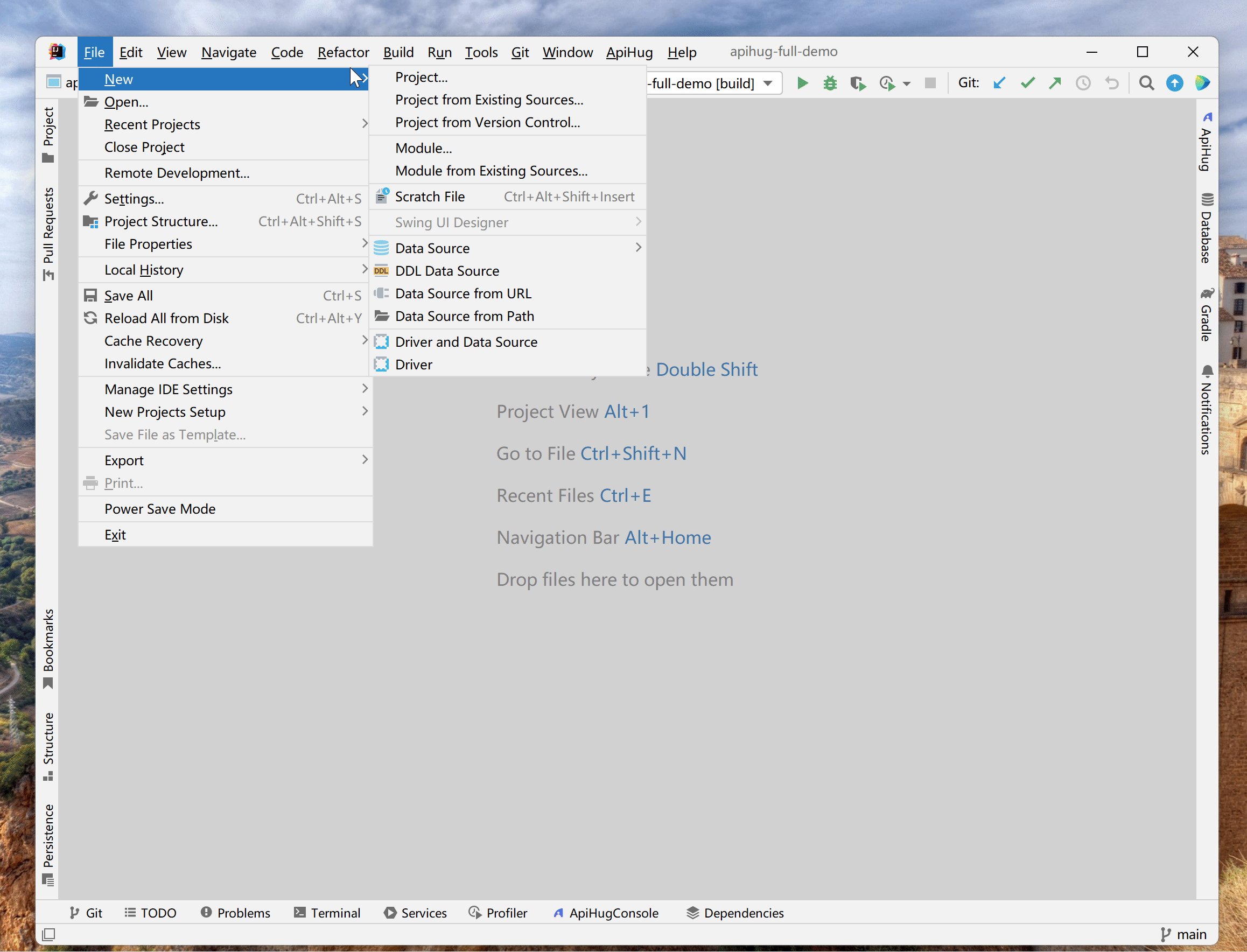
- File
- New -> Project
- ApiHug

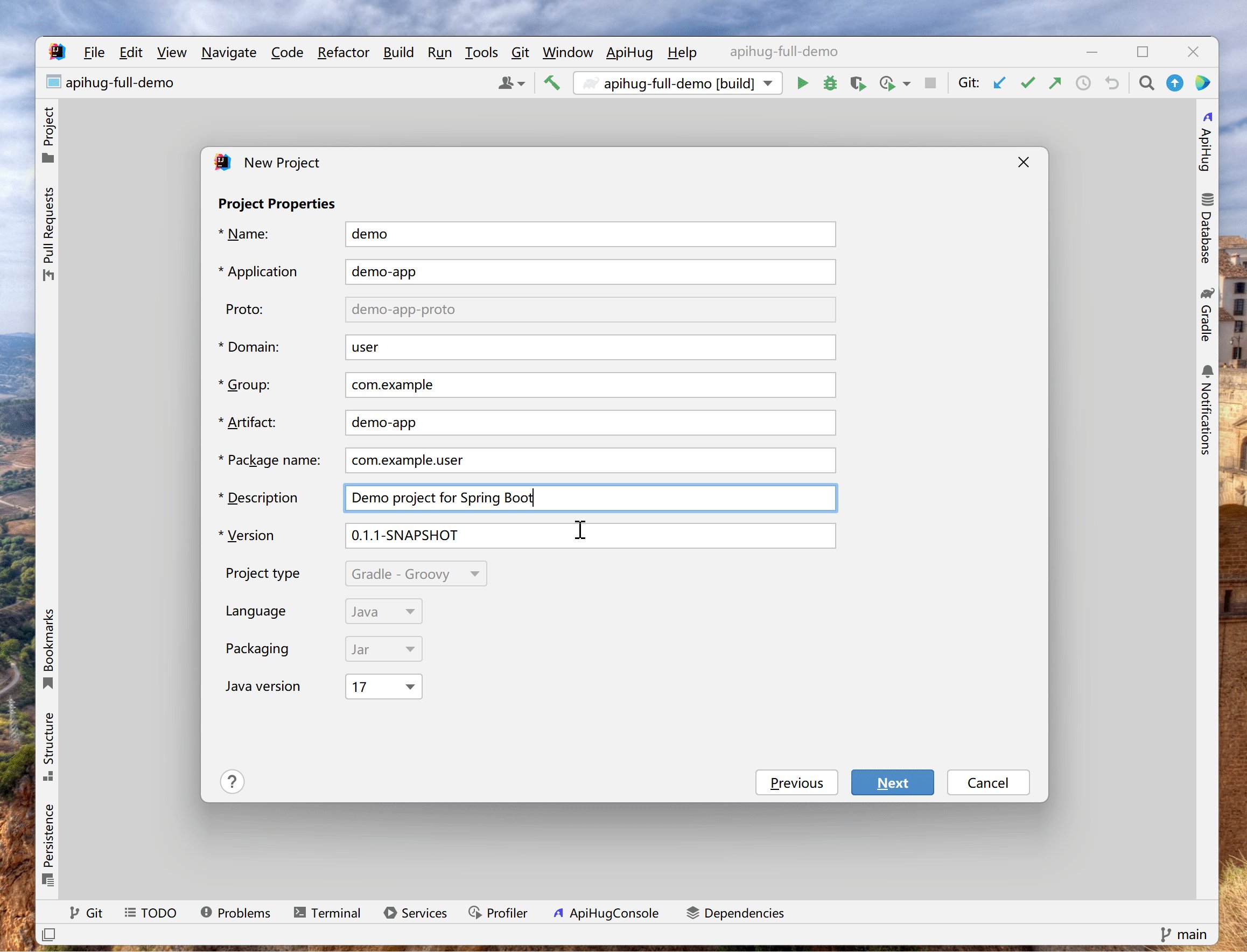
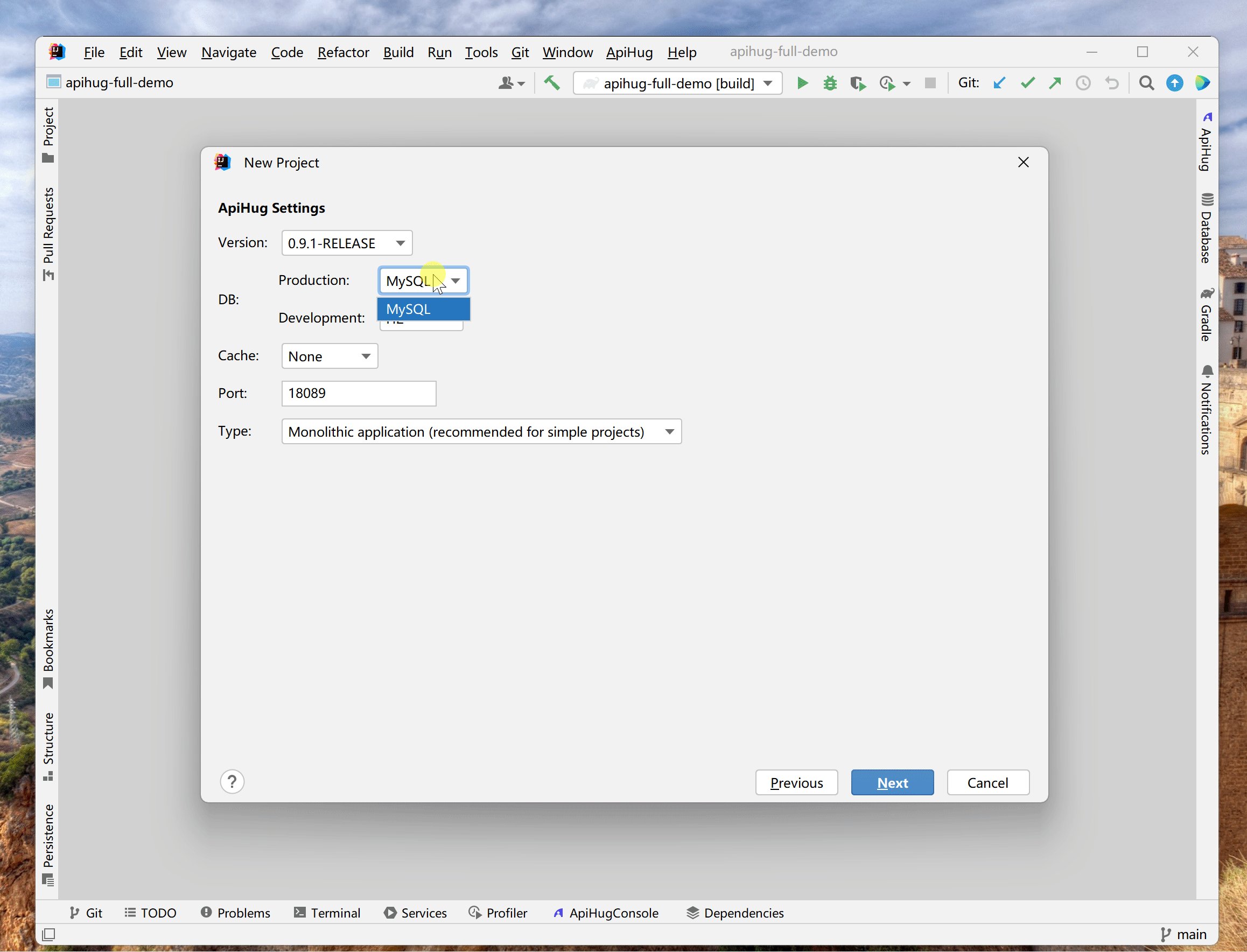
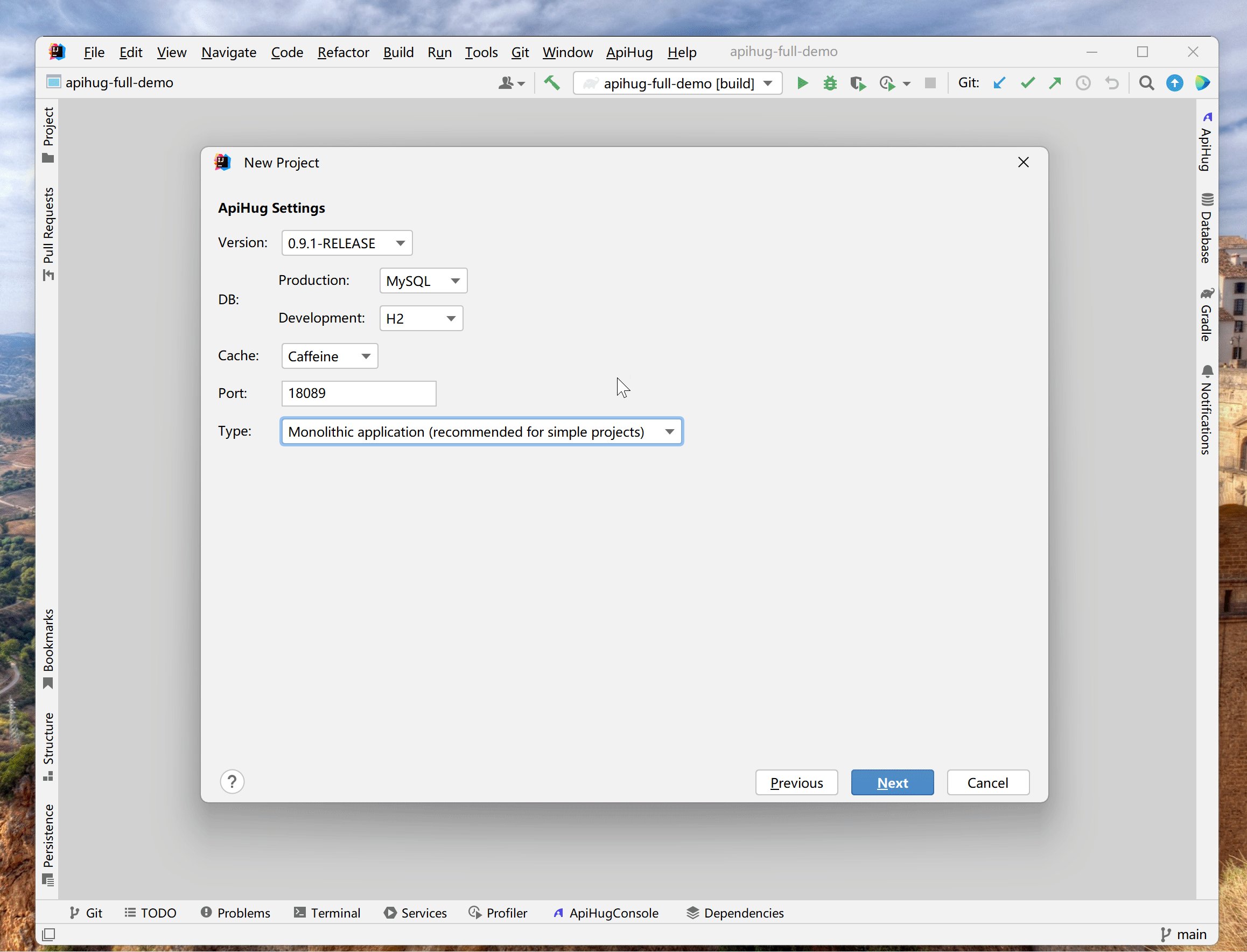
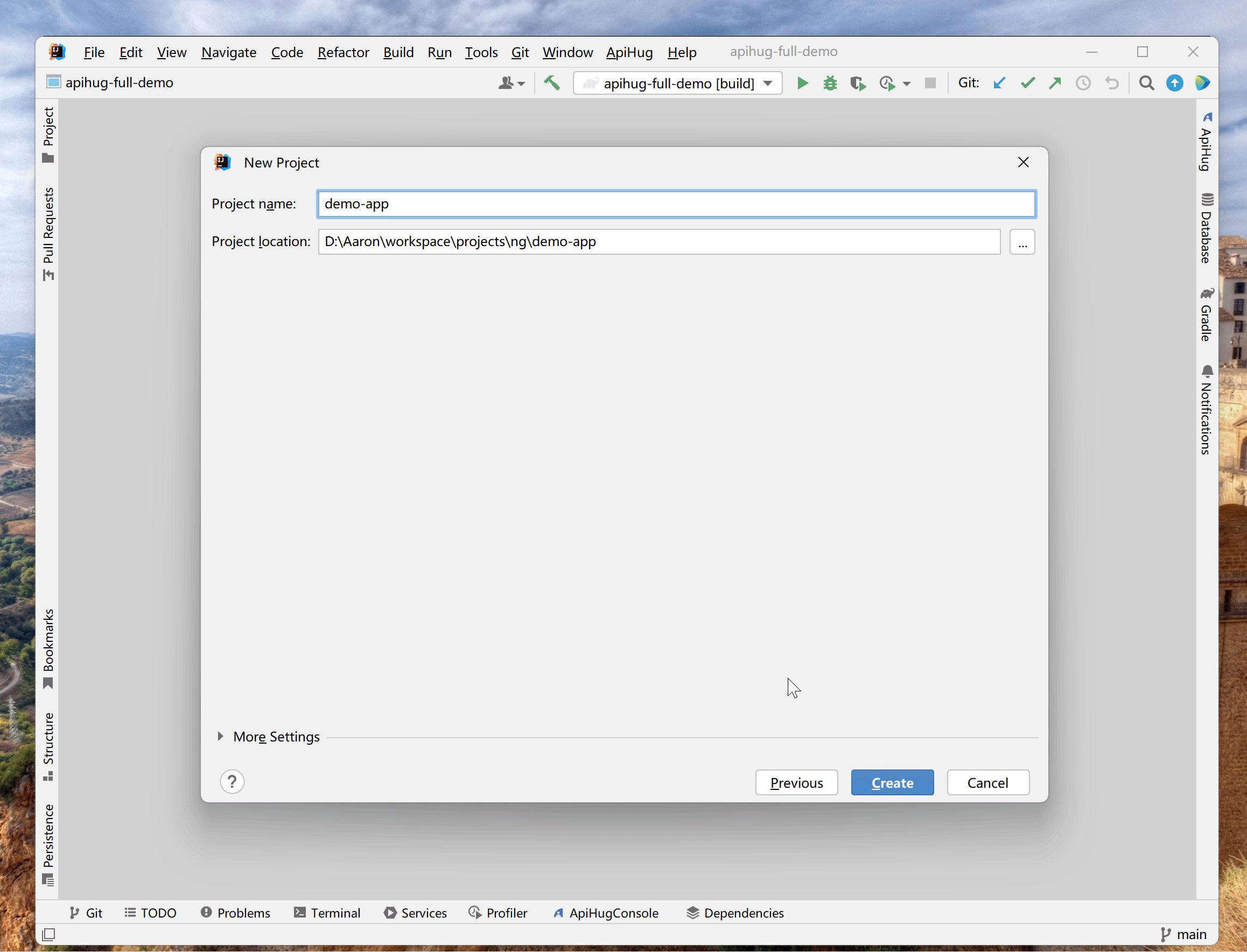
02-项目设置
- Project settings
- package
- name
- description
- SDK Settings
- version
- DB Vendor
- Cache
- Port

第一次,最好完全按照默认指令和配置进行!
├─order <1>
│
├─order-app <2>
│
└─order-app-proto<3>
一般项目结构
<1>项目名称<2>应用模块:实现与服务<3>协议模块:定义API,应用名称加-proto后缀
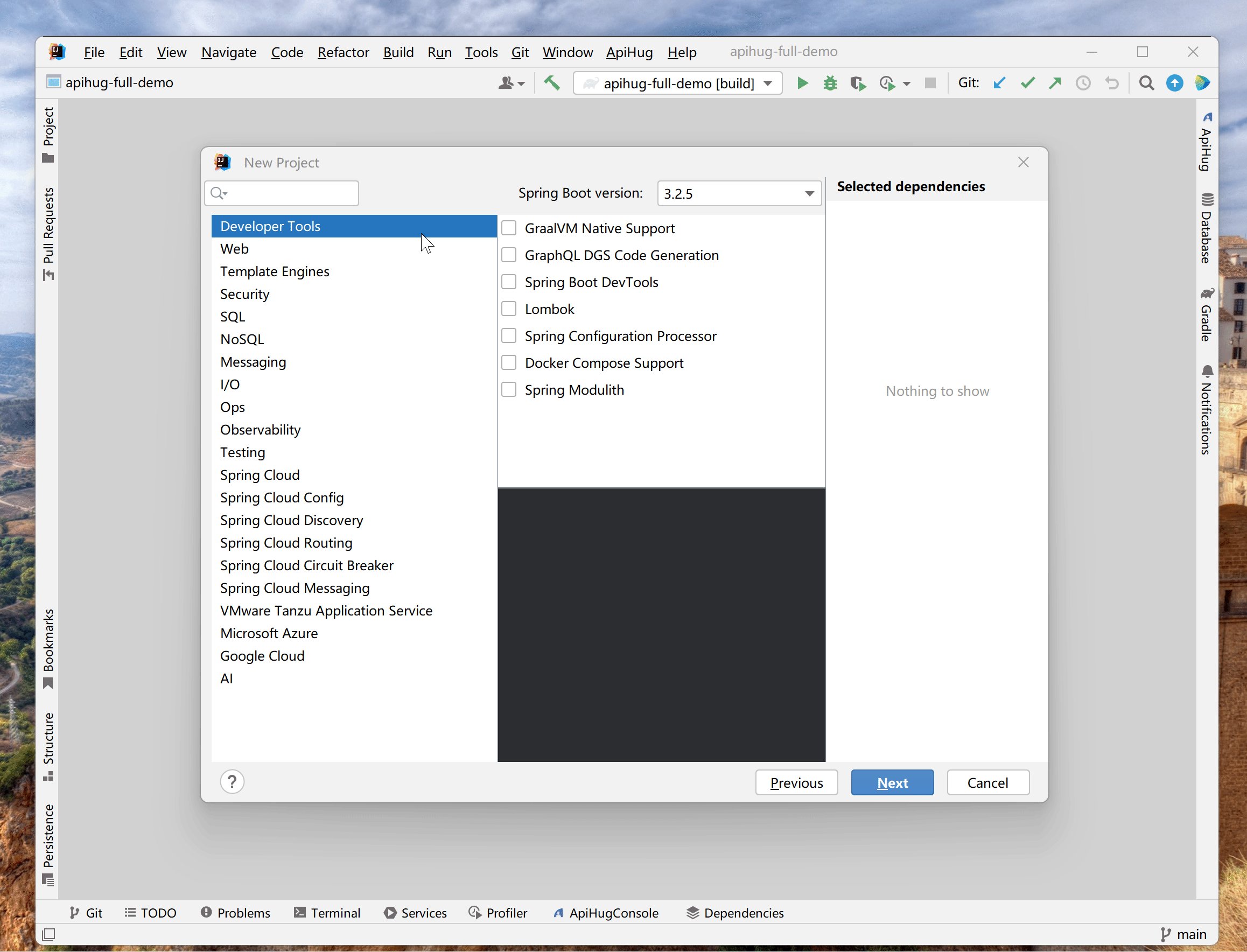
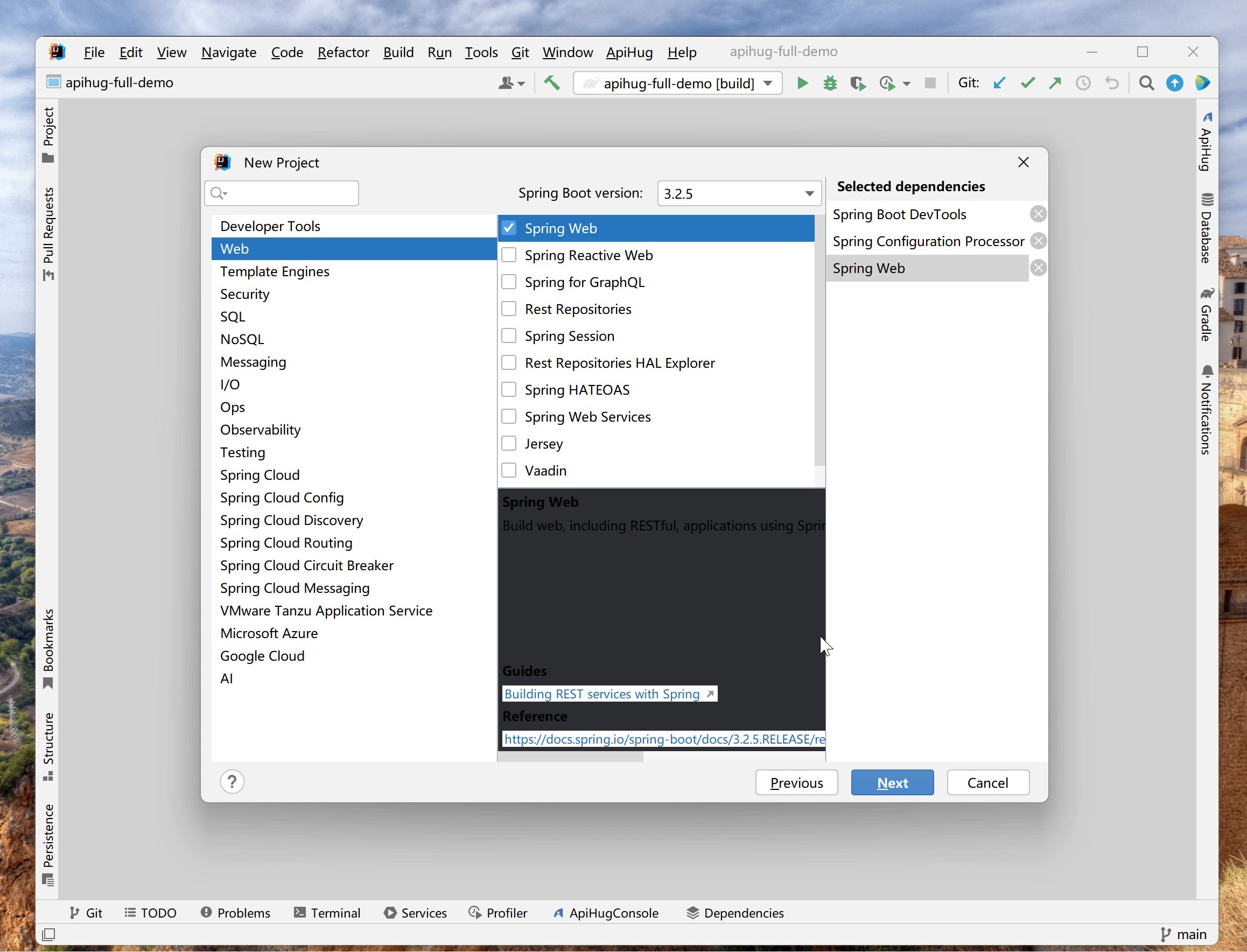
03-Spring设置
Spring 配置,等同 Start Spring 习惯:
- 类型筛选
- 选择模块,比如:
Spring Web

最后点击 Create -> Open Project 打开项目。
04-启动项目
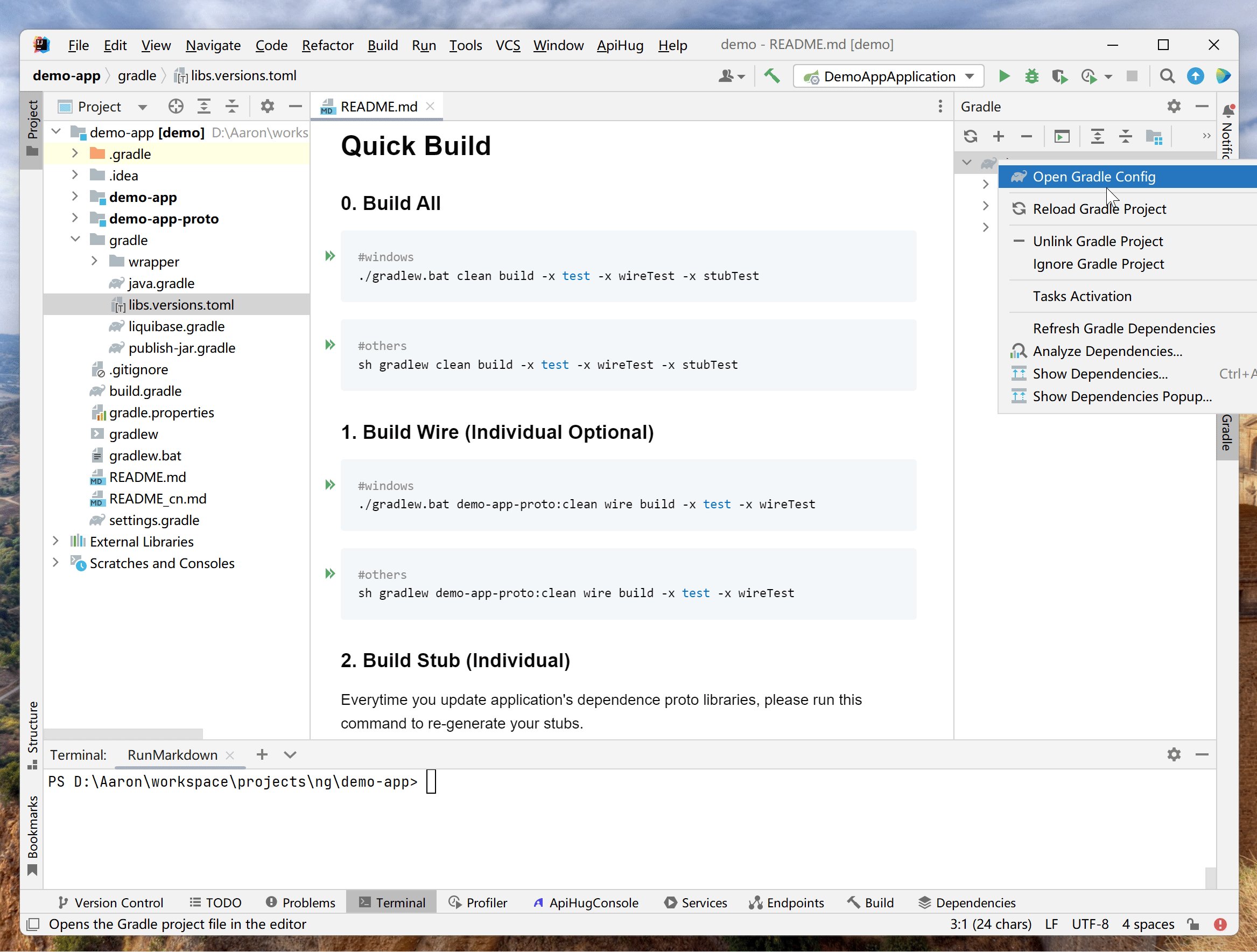
SDK 版本随着时间的推延在不断升级;记得检查maven库里版本:

对于已存在项目, 你可以手动升级:
- 您的项目目录 > gradle > libs.versions.toml;
apihug = "0.9.2-RELEASE"更新到最新版本;
根据 IDEA 的引导导入项目:
- 以
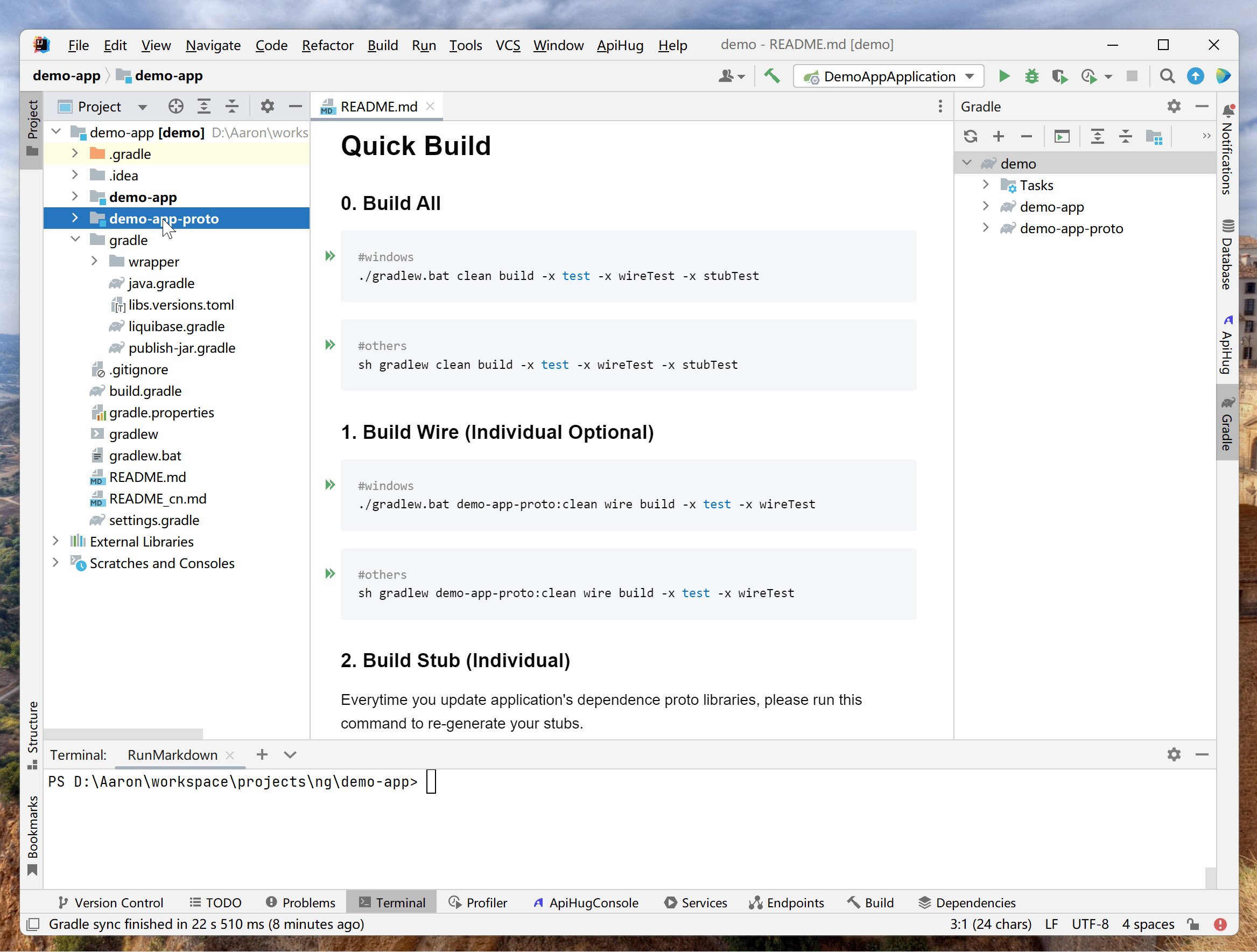
Gradle方式加载项目, 如未提示,请手动检查并且导入(如果你隐藏了IDEA的通知弹窗) - 两个模块
demo-app-proto&demo-app应该被Gradle正常识别和加载进来

一个最简单的项目模块如下 (simplest-demo):
+---gradle
| | libs.versions.toml (1)
+---demo-app (2)
| | build.gradle
| \---src
| \---main
| +---java
| | \---com
| | \---apihug
| | \---demo
| | | DemoAppApplication.java
| | +---domain
| | \---service
| \---resources
| | hope-stub.json (3)
|
+---demo-app-proto (4)
| | build.gradle
| \---src
| \---main
| +---proto
| | \---com
| | \---apihug
| | \---demo
| | \---proto
| | +---api
| | \---infra
| \---resources
| hope-wire.json (5)| File | Comment |
|---|---|
(1) libs.versions.toml | 版本 toml 配置文件 |
(2) demo-app | Application 模块 |
(3) hope-stub.json | Application 模块配置 |
(4) demo-app-proto | Protocol 模块 |
(5) hope-wire.json | Protocol 模块配置 |
# libraries
apihug = "0.9.9-RELEASE"
# plugins
springBoot = "3.2.5"
springDependency = "1.1.4"
#Apihug Common
apihugBom = { group = "com.apihug", name = "it-bom", version.ref = "apihug" }
#Spring plugin
springBoot = { id = "org.springframework.boot", version.ref = "springBoot" }
springDependency = { id = "io.spring.dependency-management", version.ref = "springDependency" }04.1-Wire
Proto 模块的 Wire 命令负责对协议 protocol buffers 文件进行校验和编译。
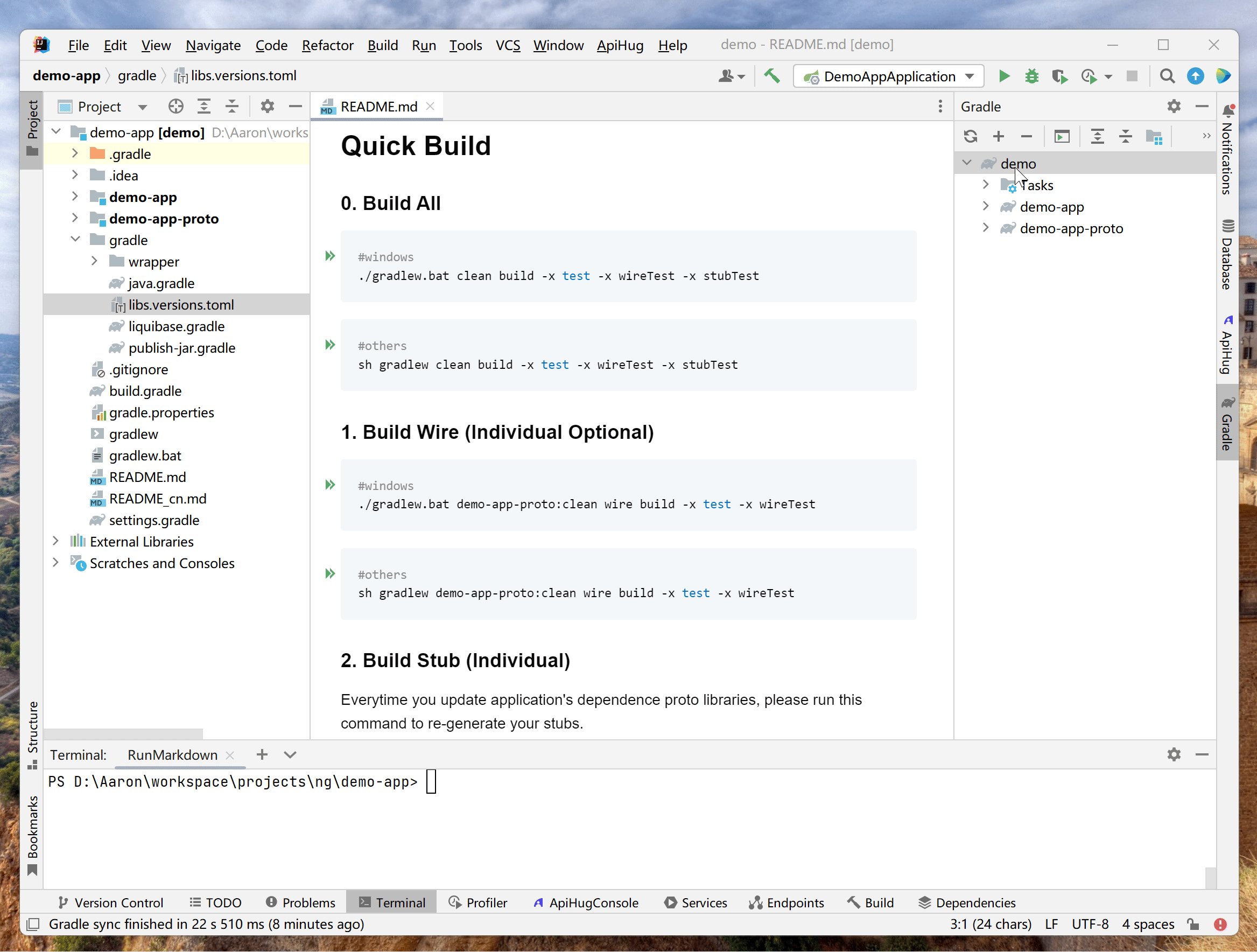
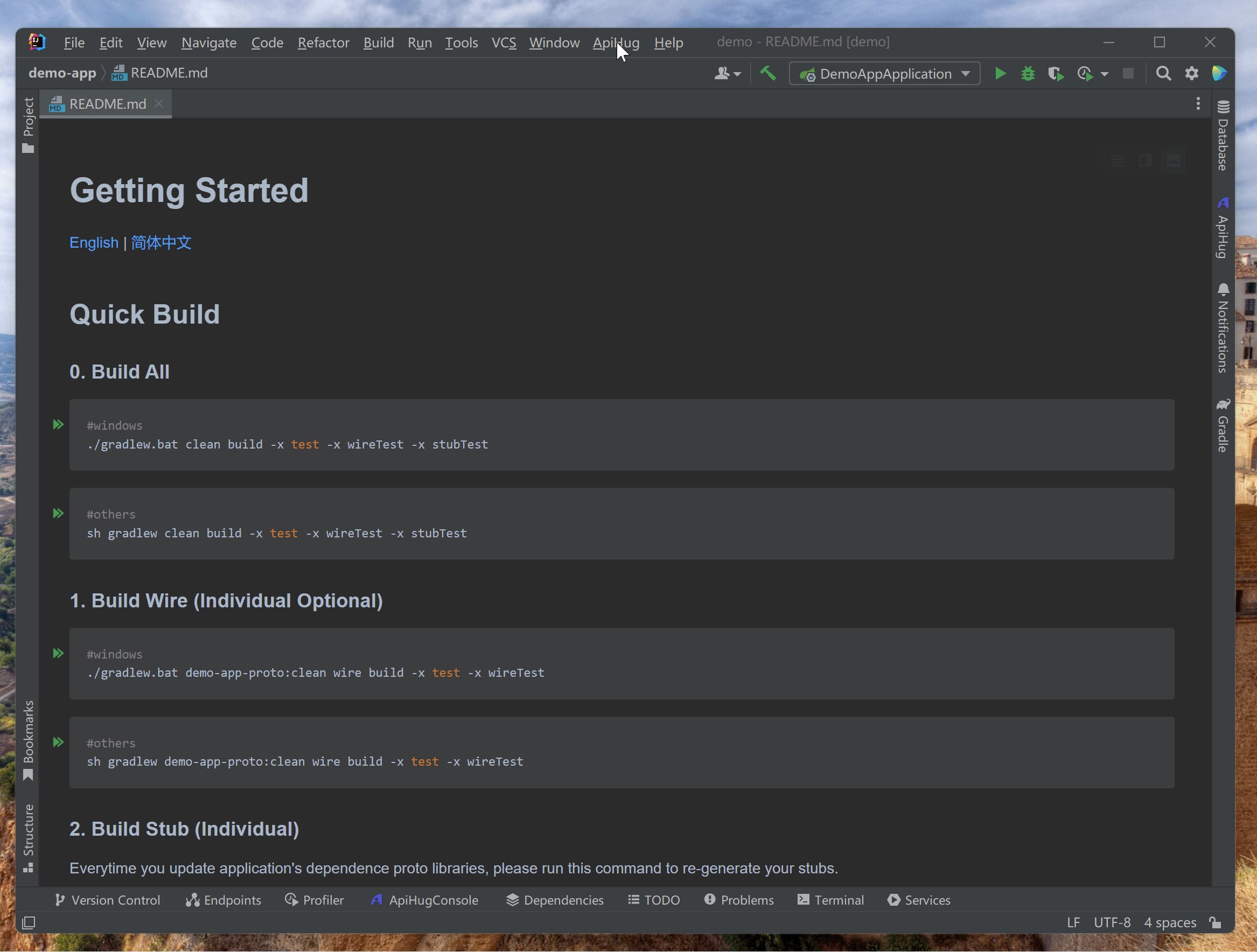
- 打开
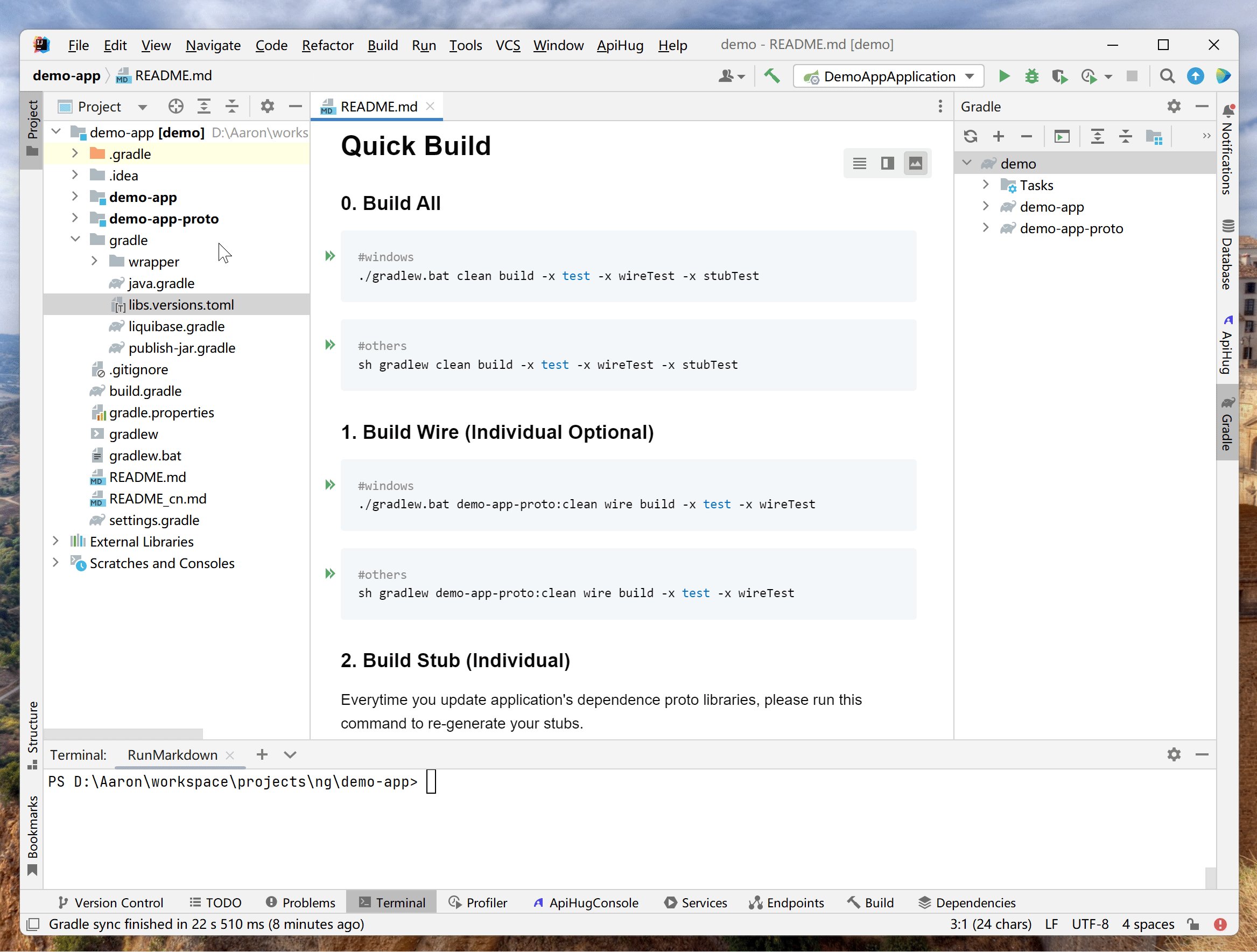
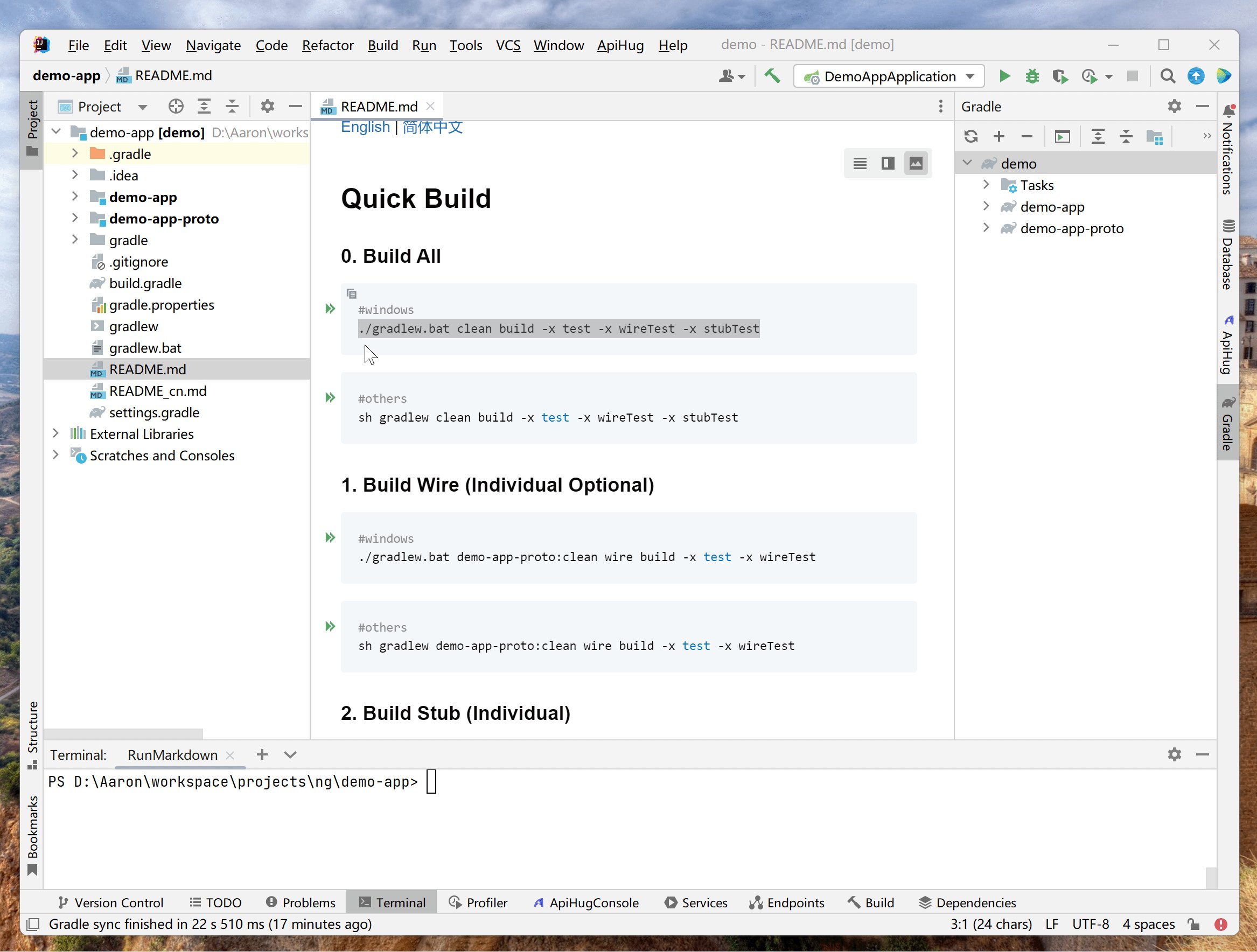
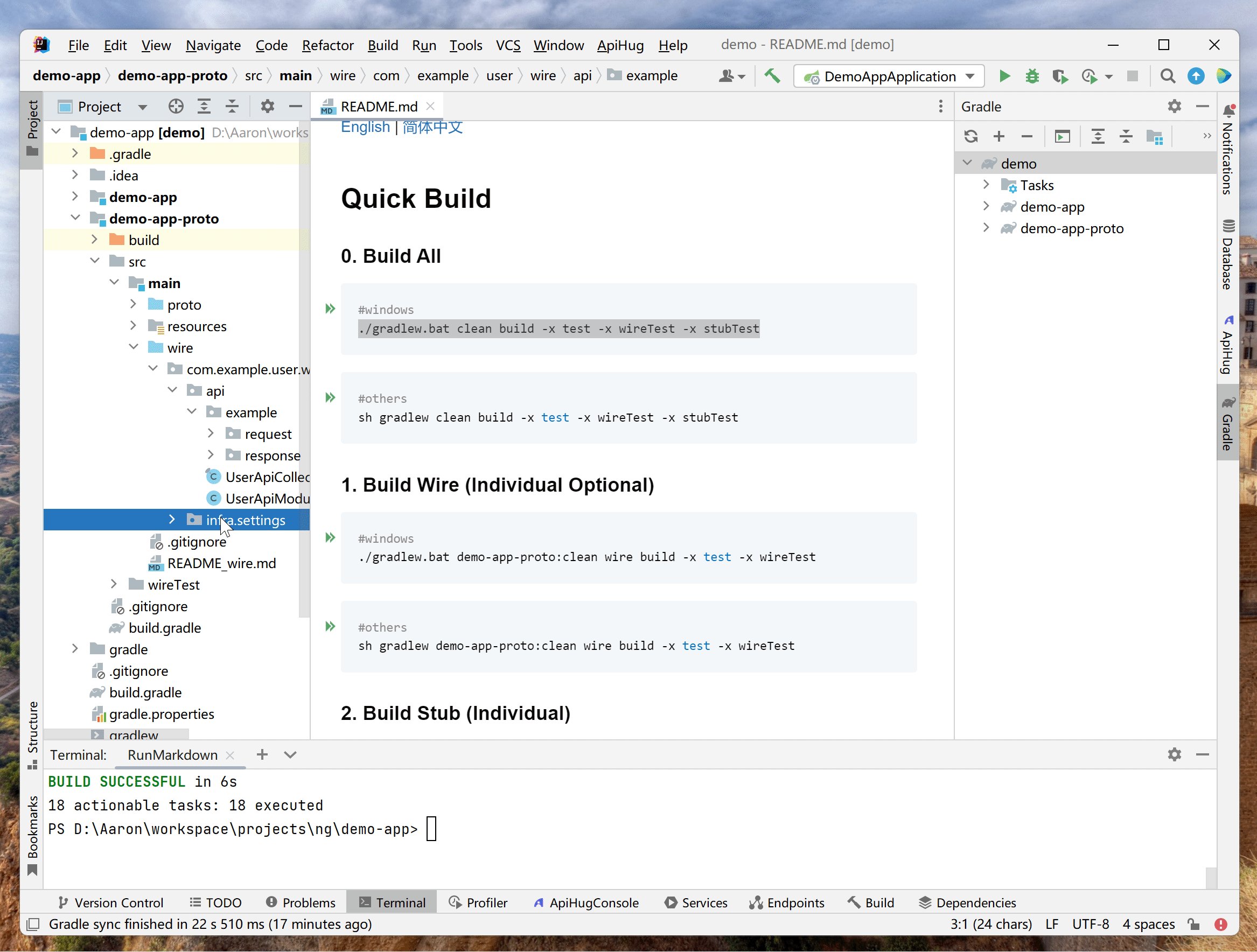
README.md>0. Build All; - 找到对应的命令, 贴入命令行
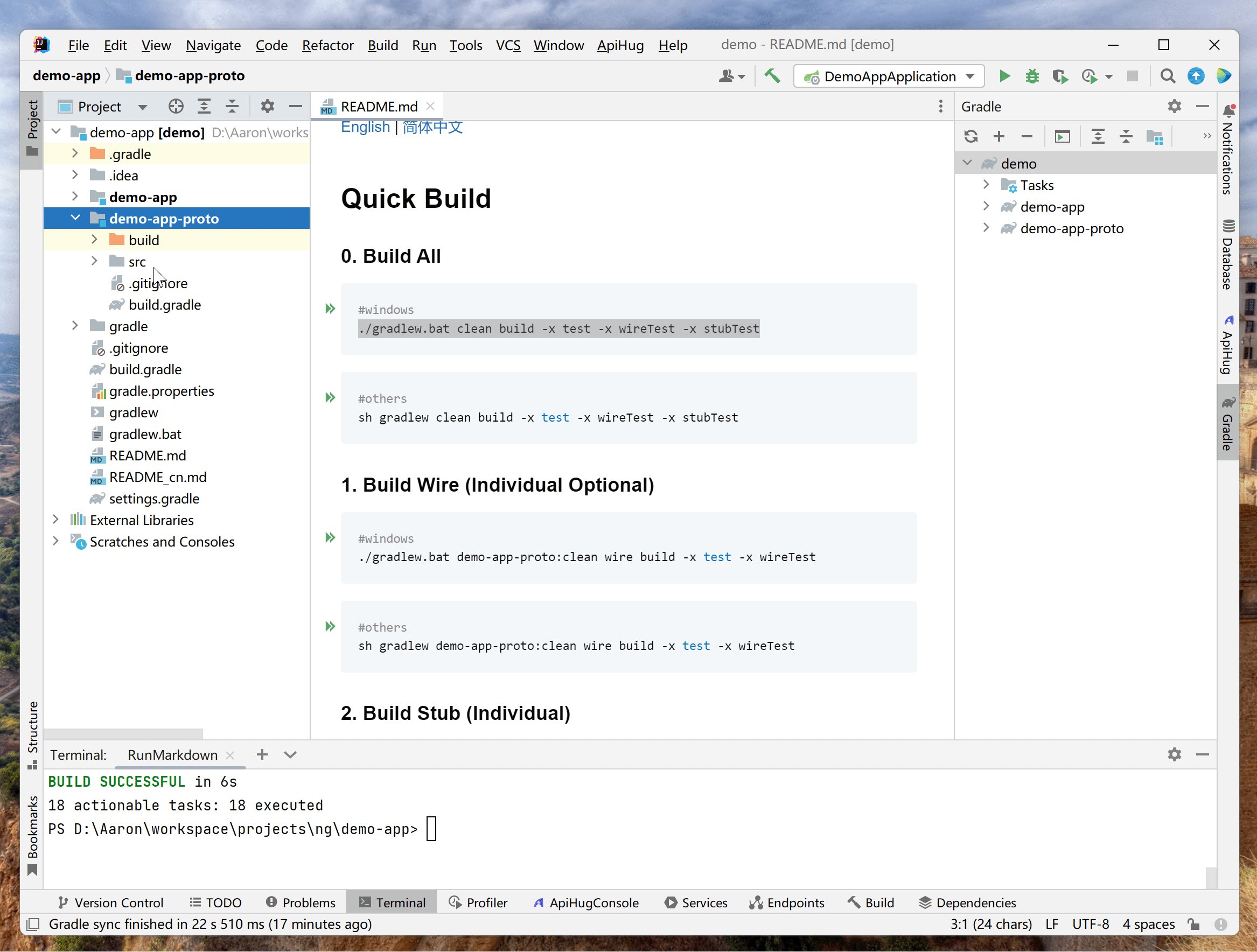
Terminal, 例子:gradlew clean build -x test -x wireTest -x stubTest; - 回车
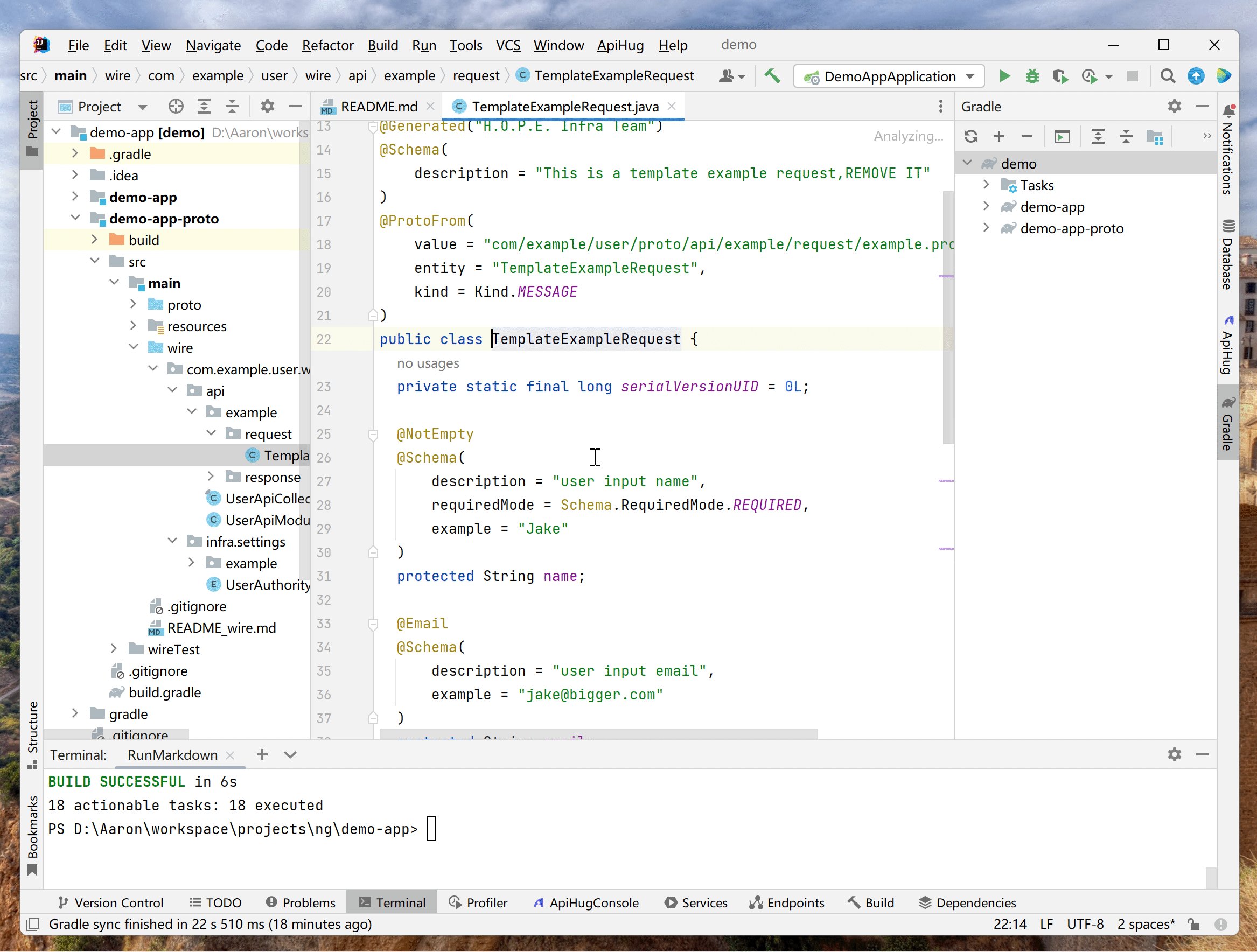
Enter执行 - 检查 protocol 模块
demo-app-proto路径main > wire下的更新;

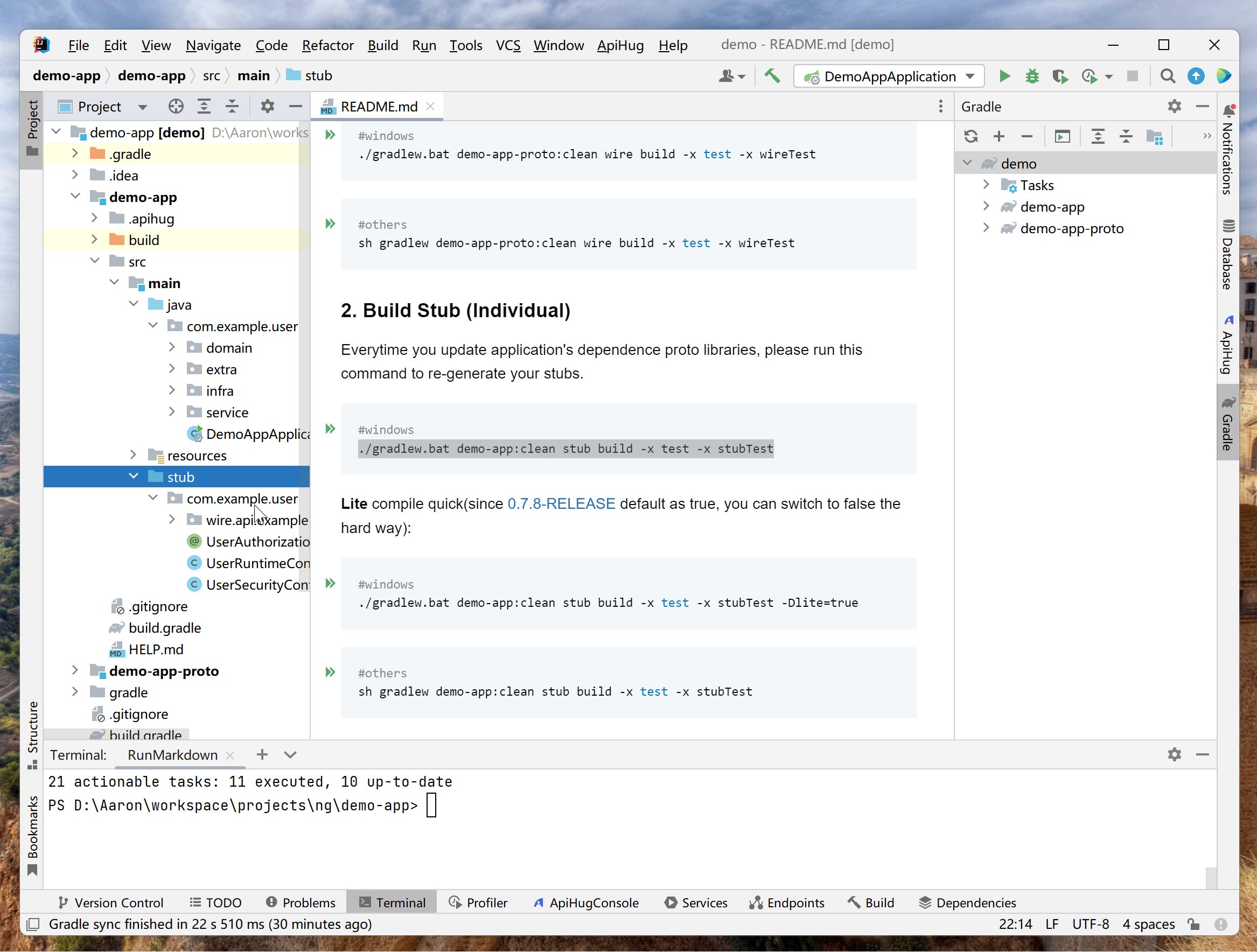
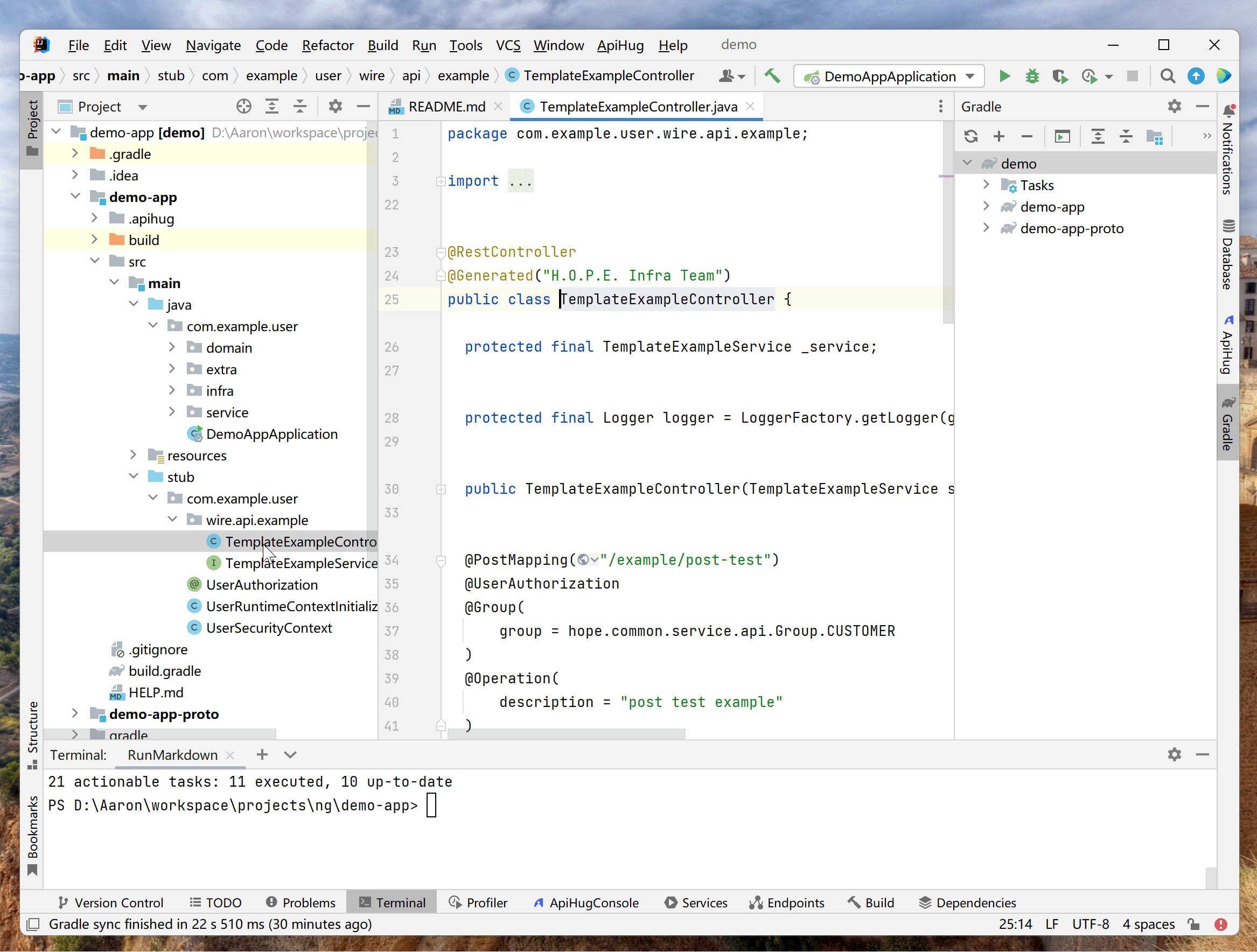
04.2-Stub
Application 模块的 Stub 命令负责从协议模块中的API定义生成stub代码结构。
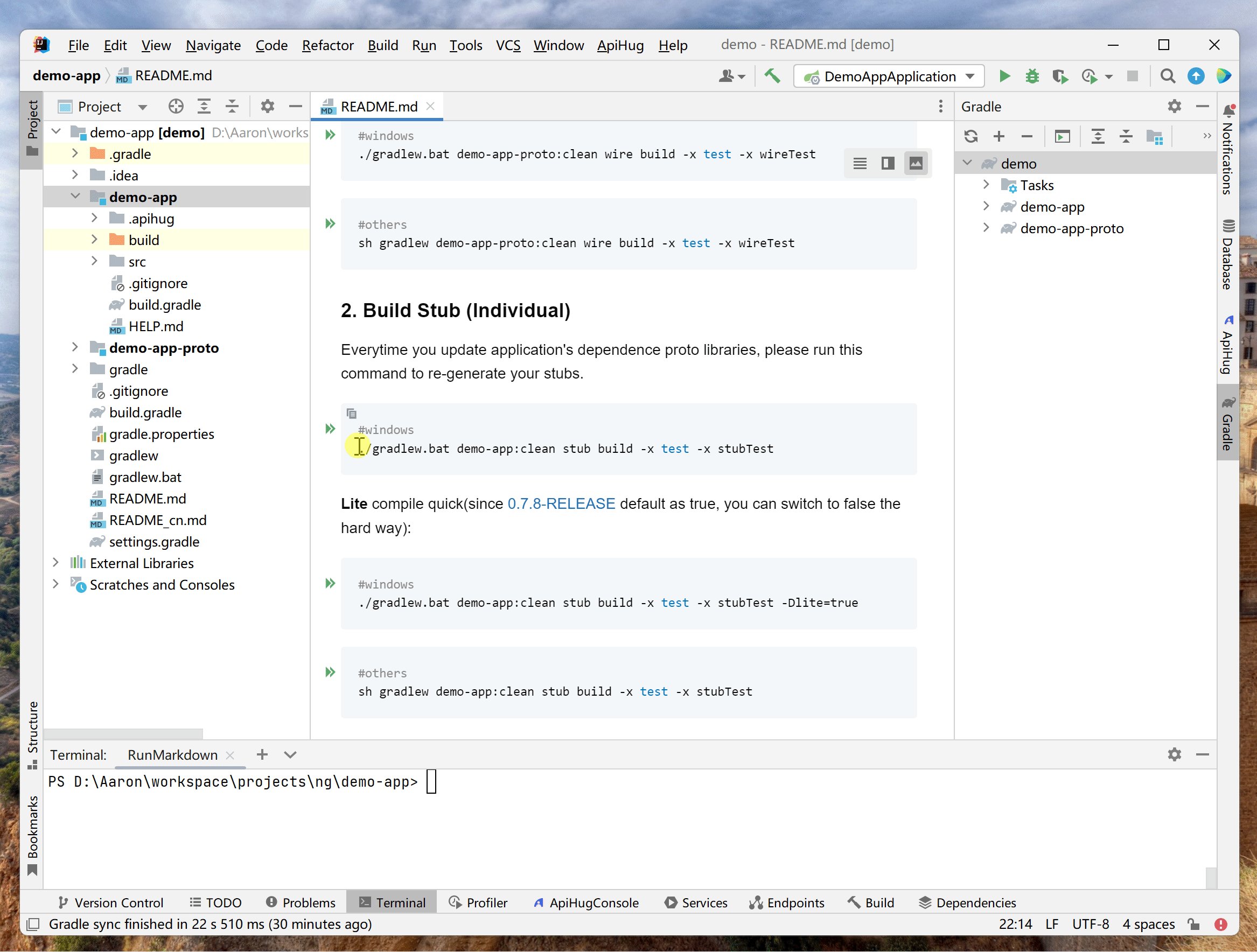
- 打开
README.md>2. Build Stub (Individual) - 找到对应的命令, 贴入命令行
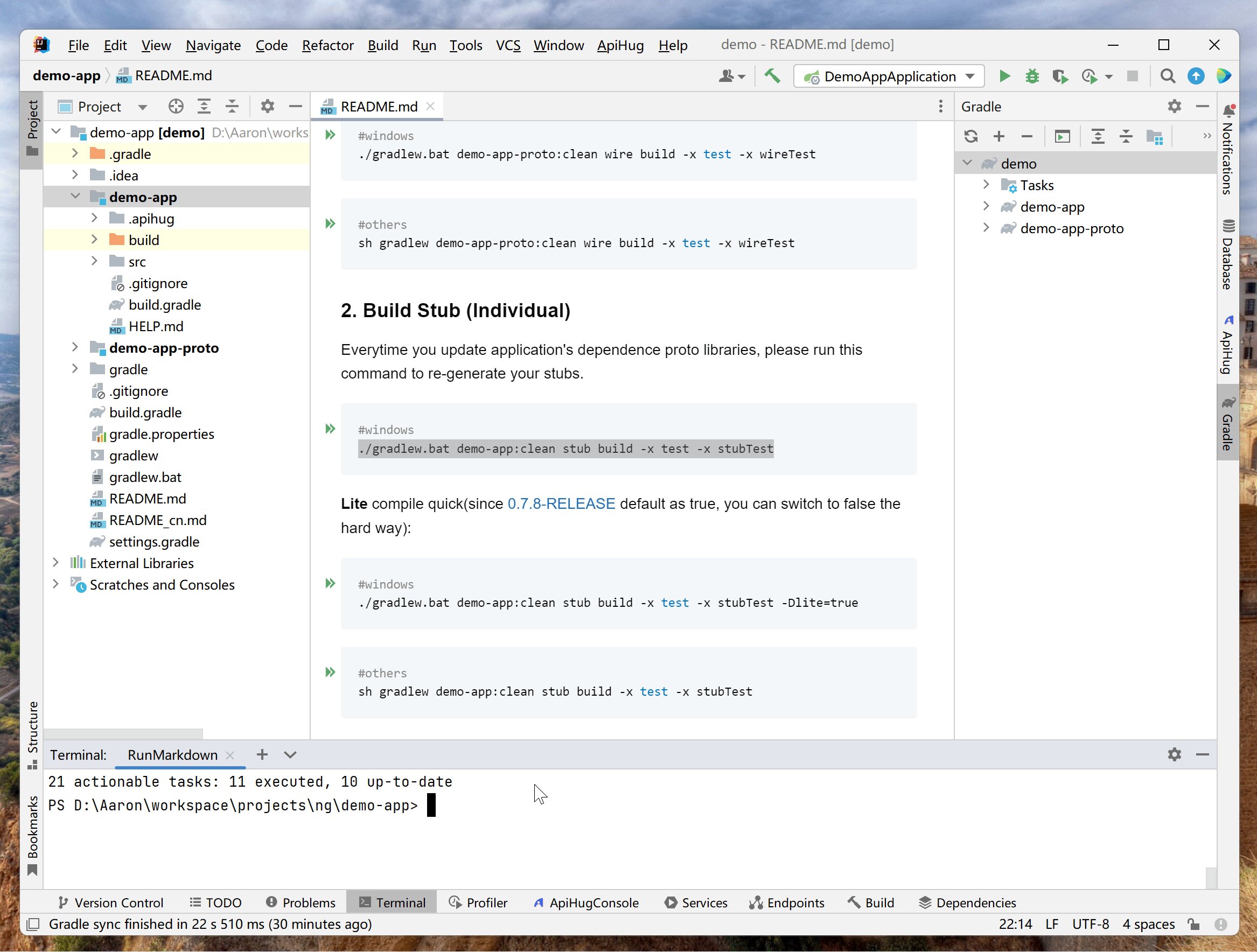
Terminal, 例子:gradlew.bat demo-app:clean stub build -x test -x stubTest; - 回车
Enter执行 - 检查 application 模块
demo-app路径main > stub下的更新;

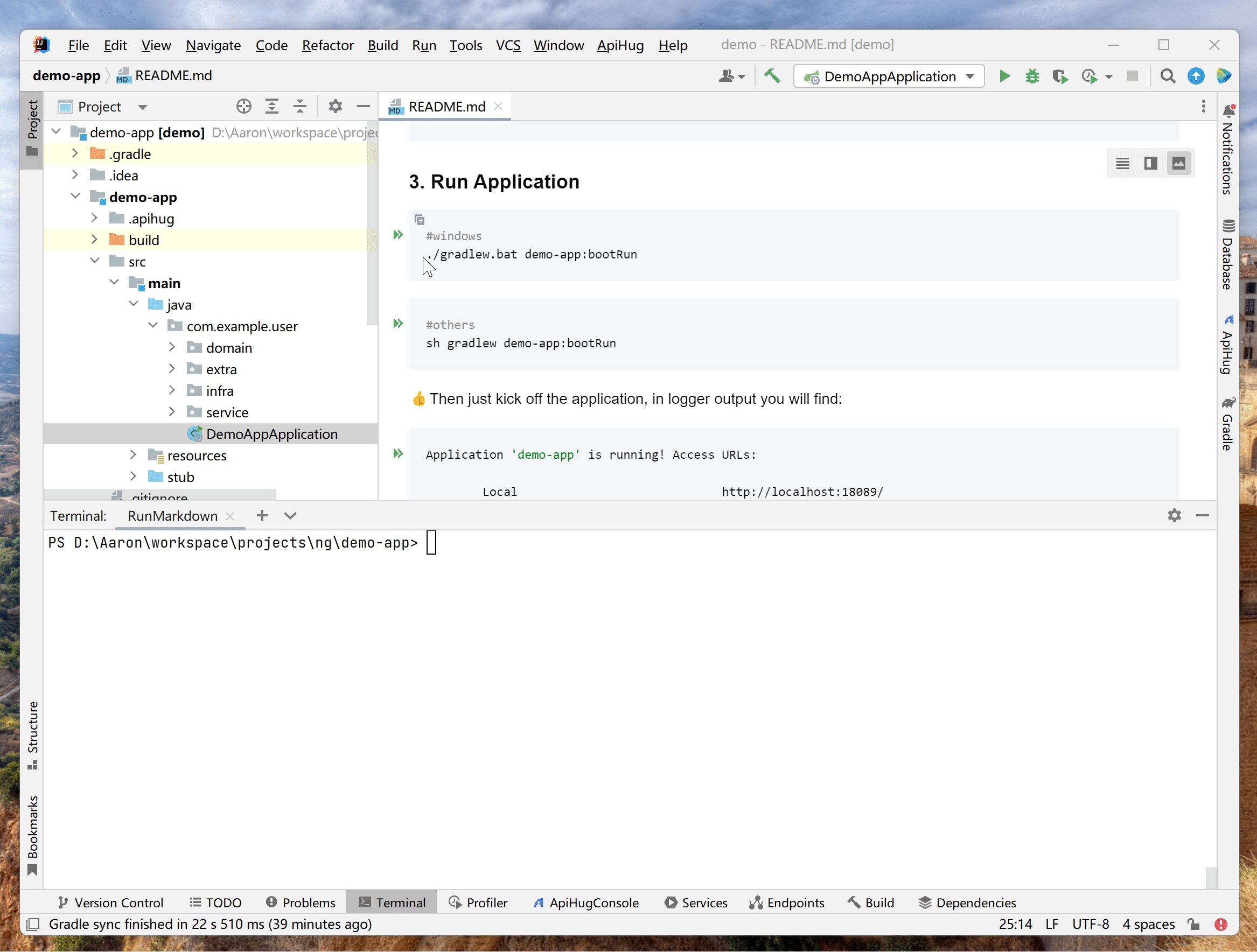
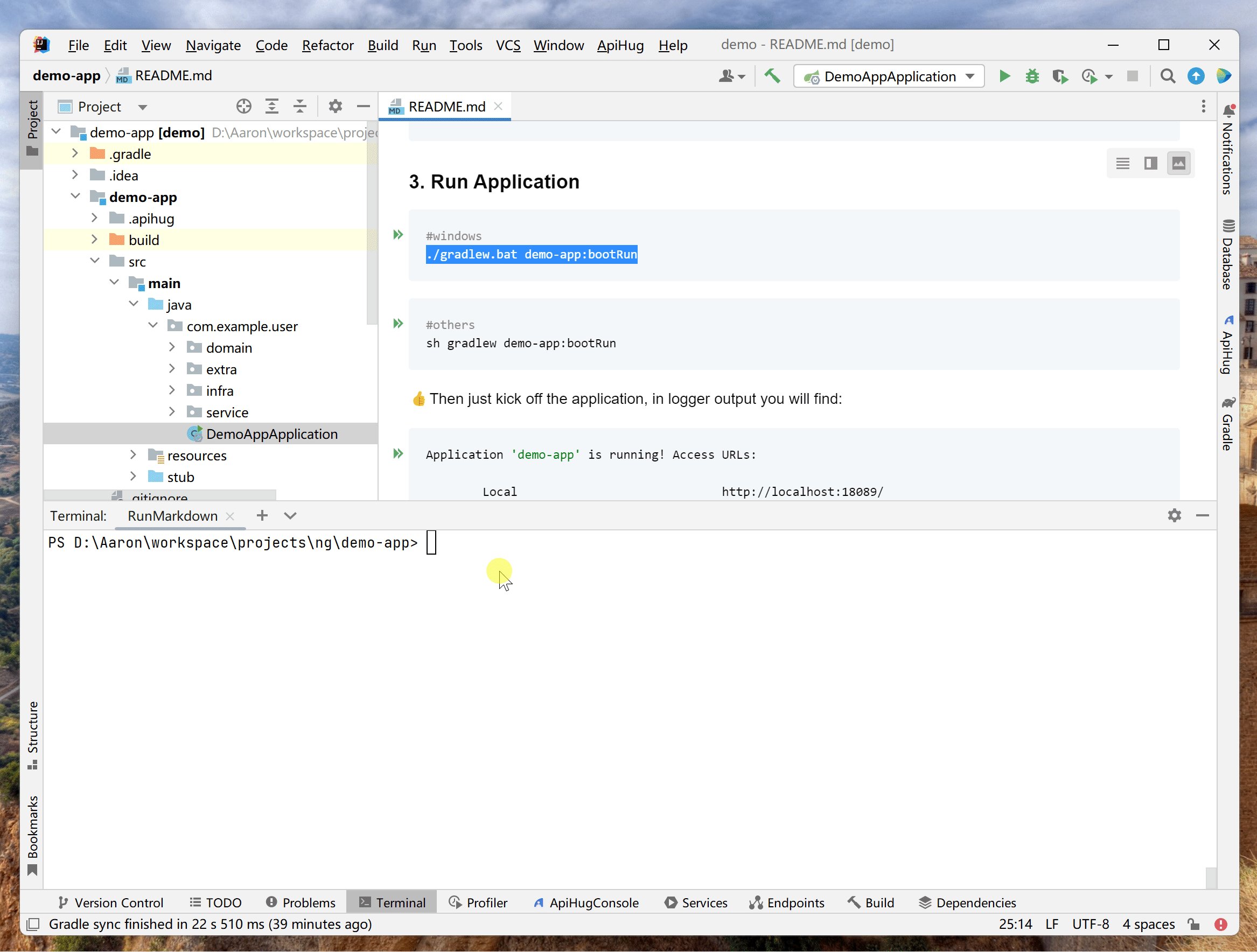
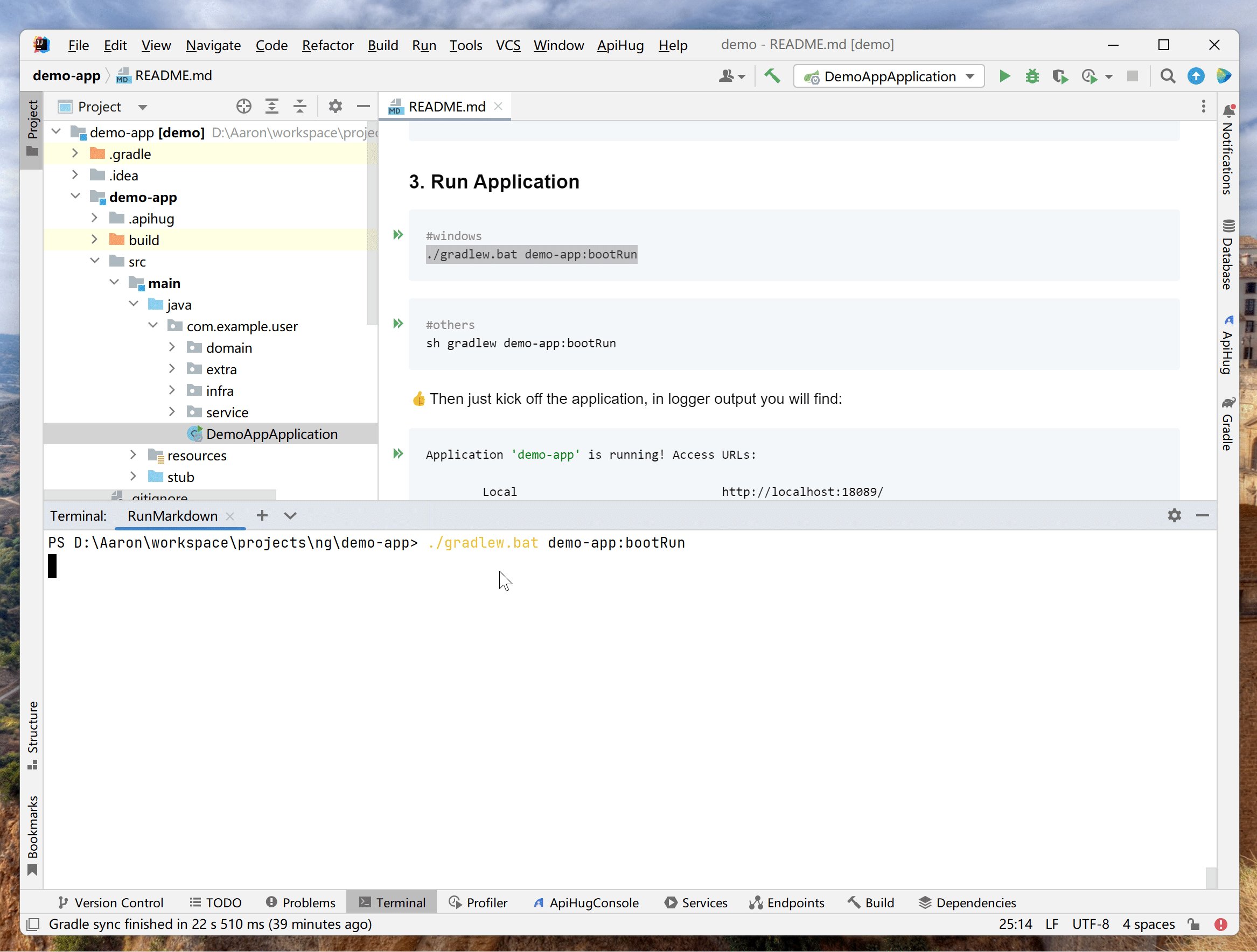
04.3-Boot
- 打开
README.md>3. Run Application; - 找到对应的命令, 贴入命令行
Terminal, 例子:gradlew demo-app:bootRun; - 回车
Enter执行; - 检查
demo-app命令行输出;

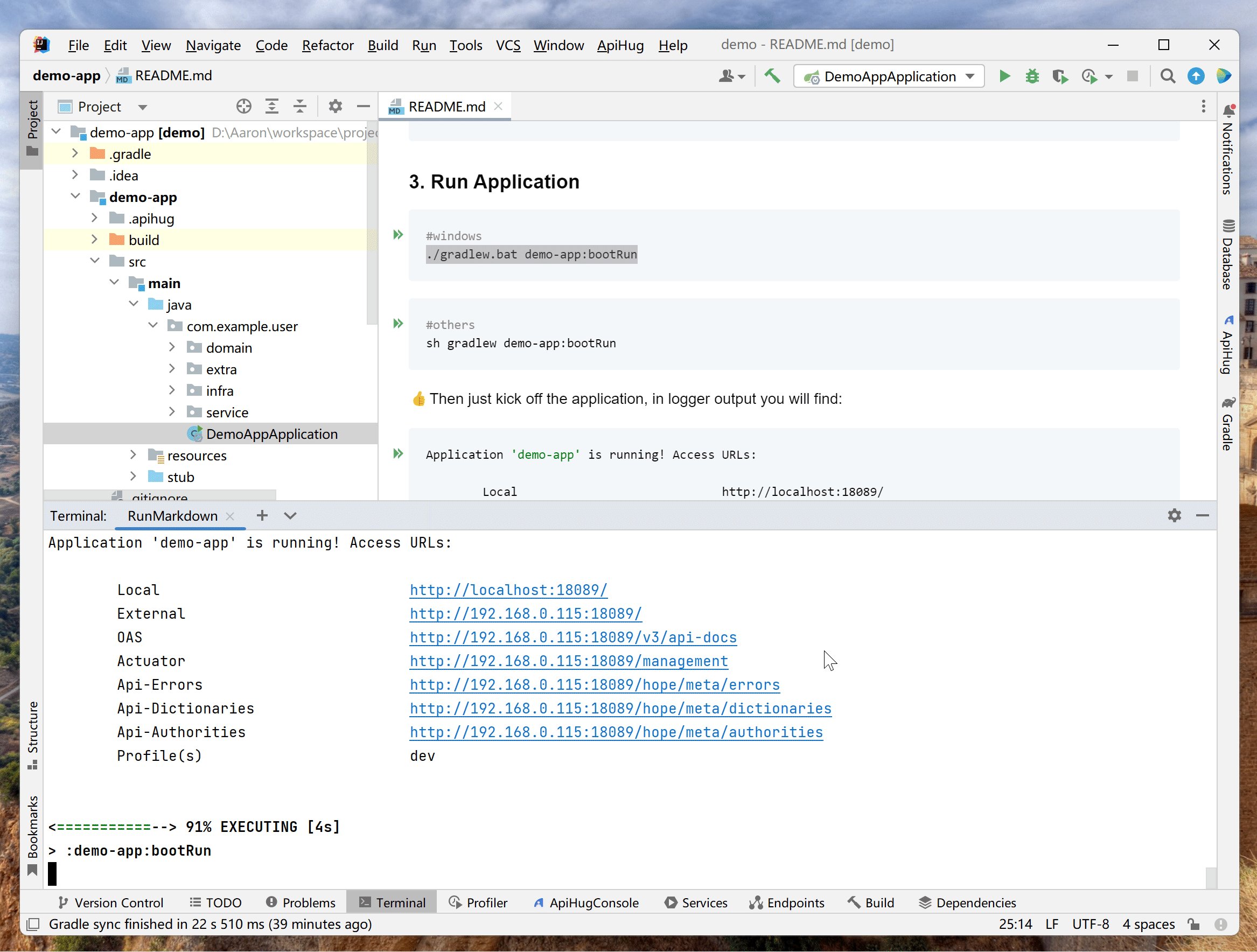
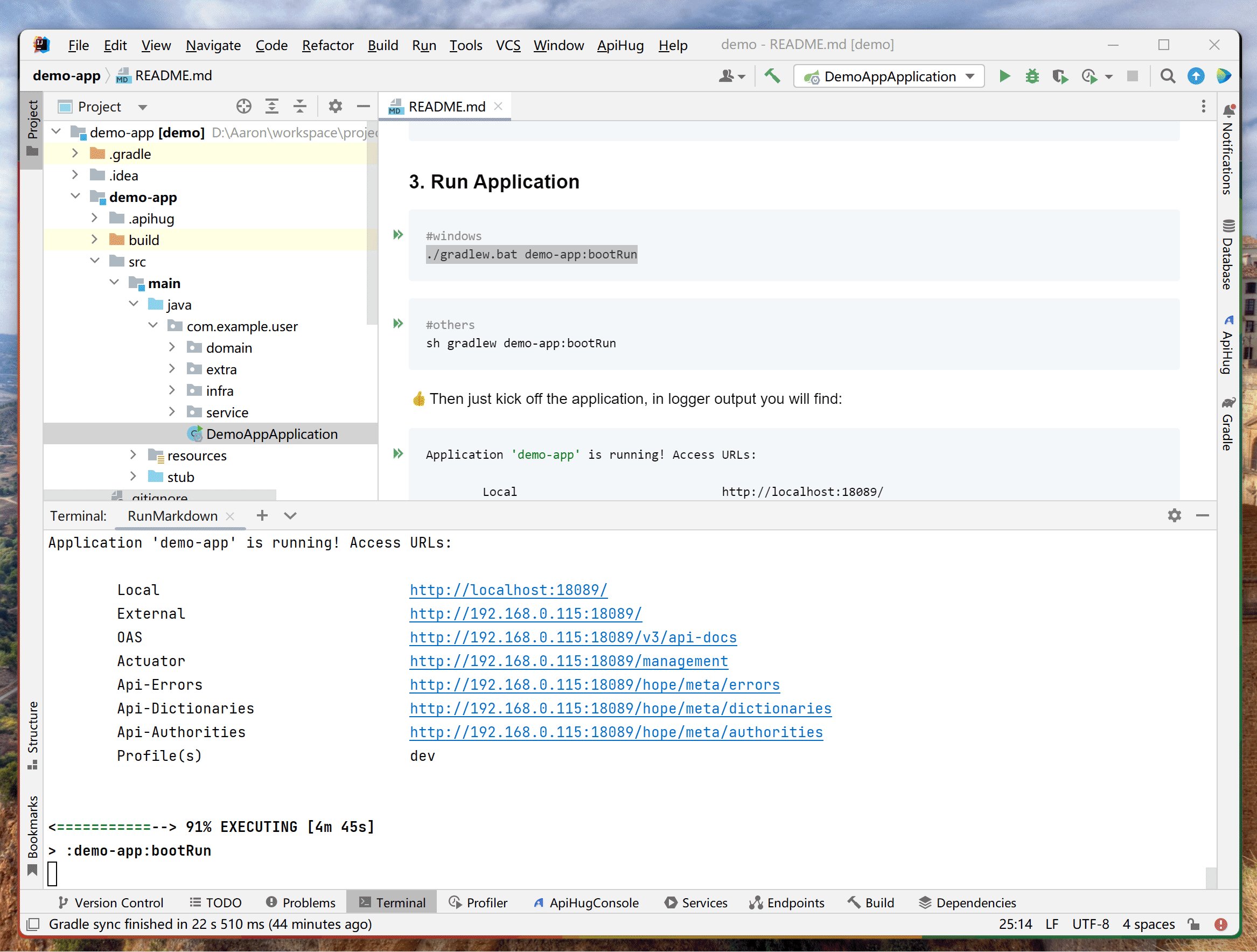
----------------------------------------------------------
Application 'demo-app' is running! Access URLs:
Local http://localhost:18089/
External http://192.168.0.115:18089/
OAS http://192.168.0.115:18089/v3/api-docs
Actuator http://192.168.0.115:18089/management
Api-Errors http://192.168.0.115:18089/hope/meta/errors
Api-Dictionaries http://192.168.0.115:18089/hope/meta/dictionaries
Api-Authorities http://192.168.0.115:18089/hope/meta/authorities
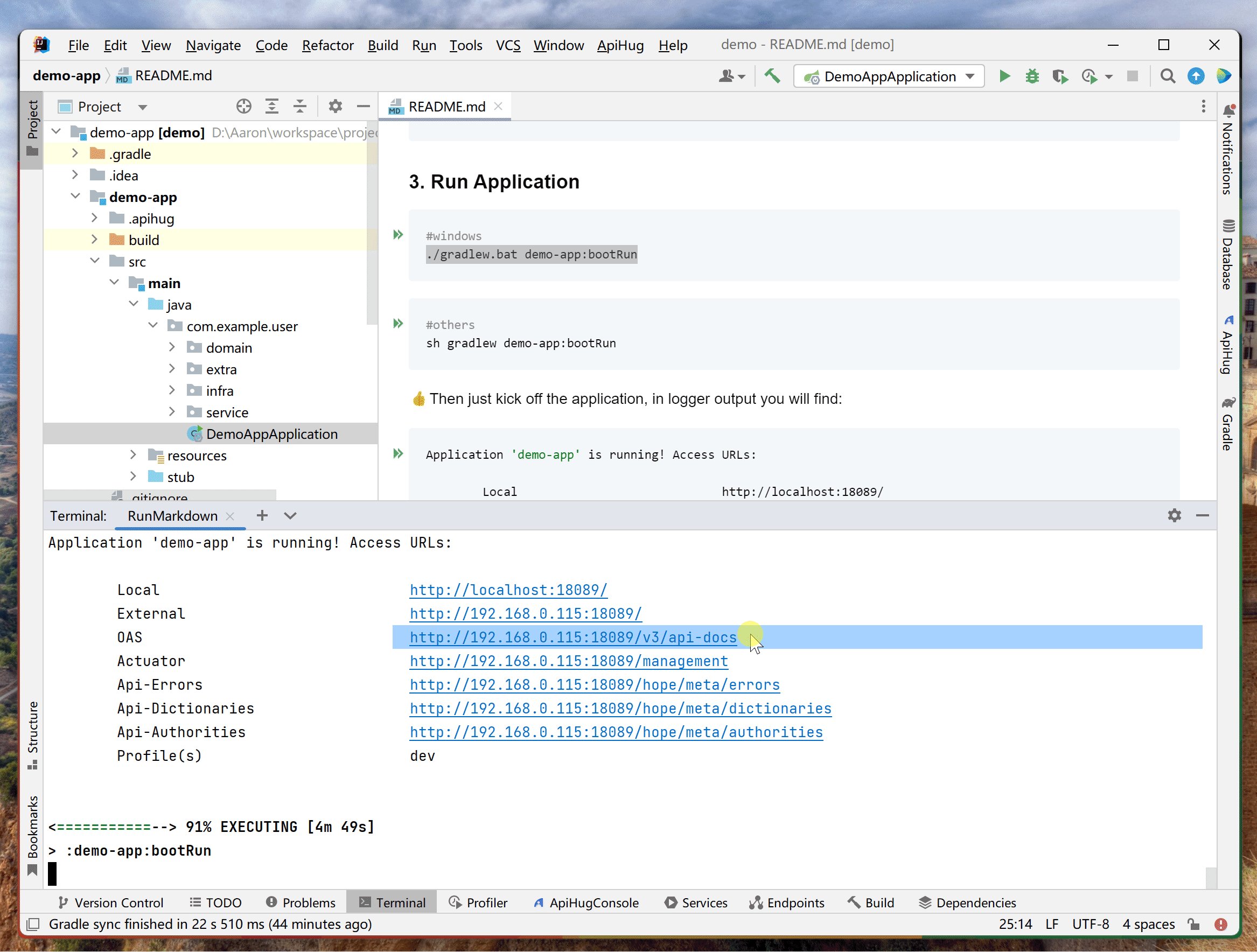
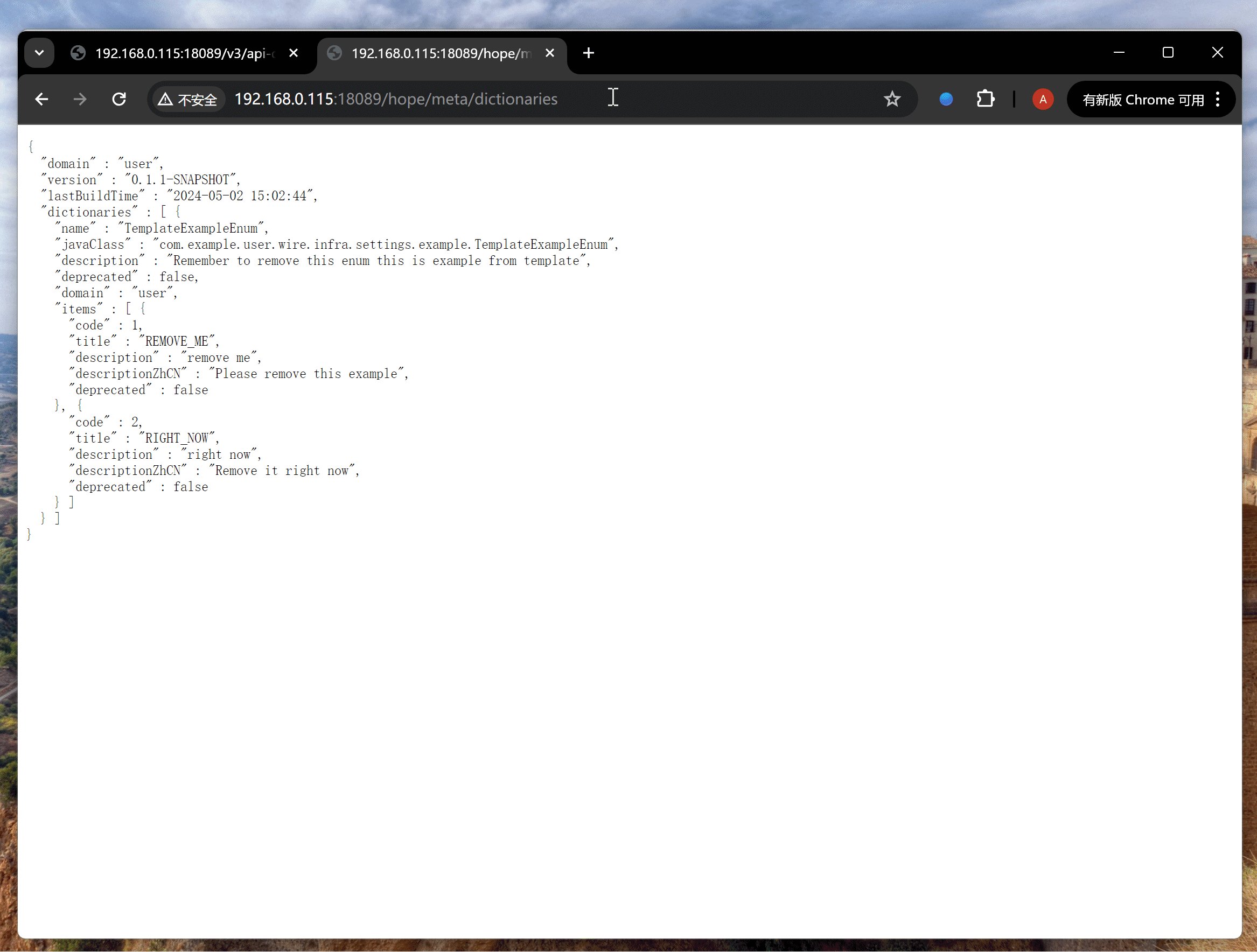
Profile(s) dev04.4-检查 OAS
- 将命令行
/v3/api-docscopy 出来; - 粘入您的浏览器(Chrome)查看;

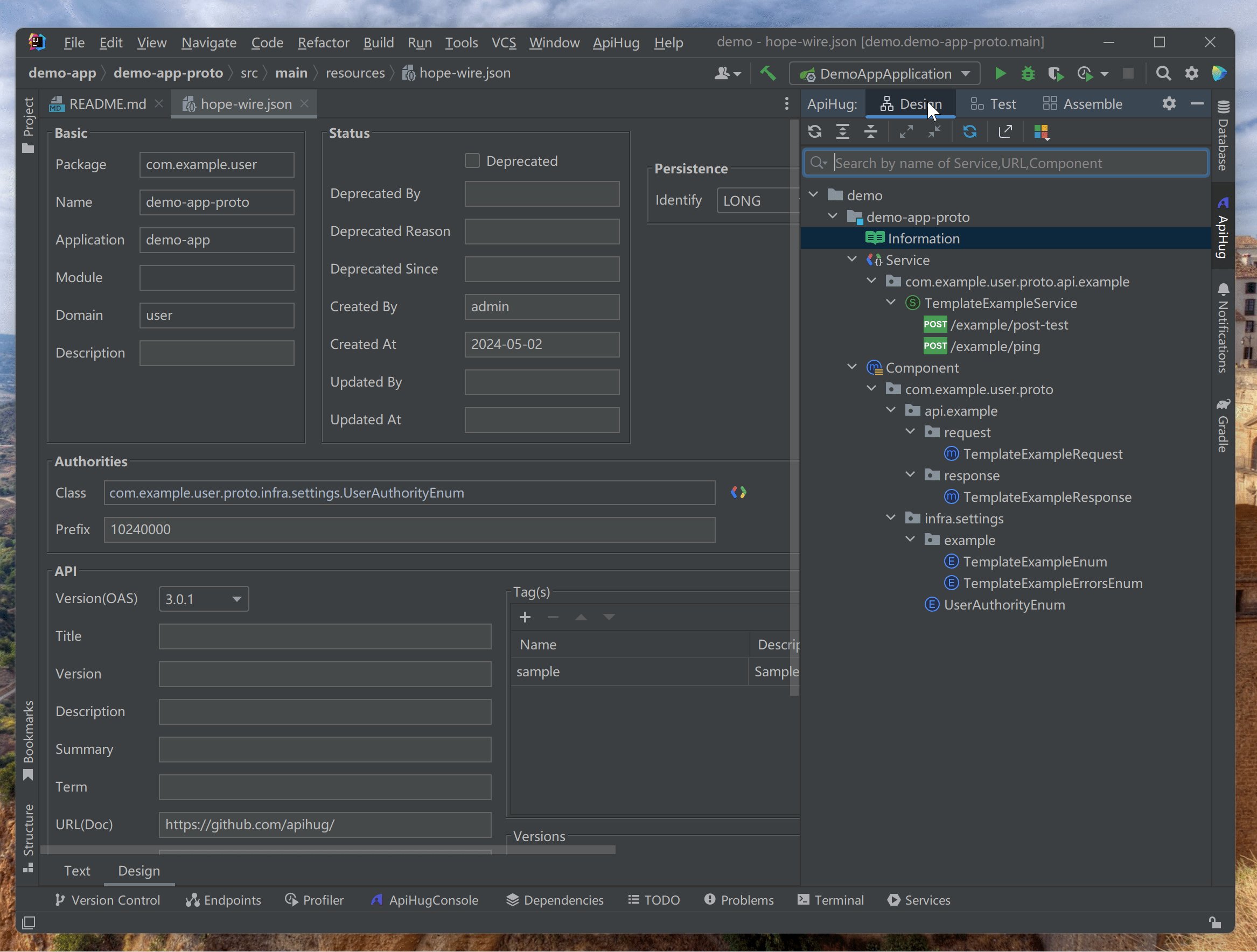
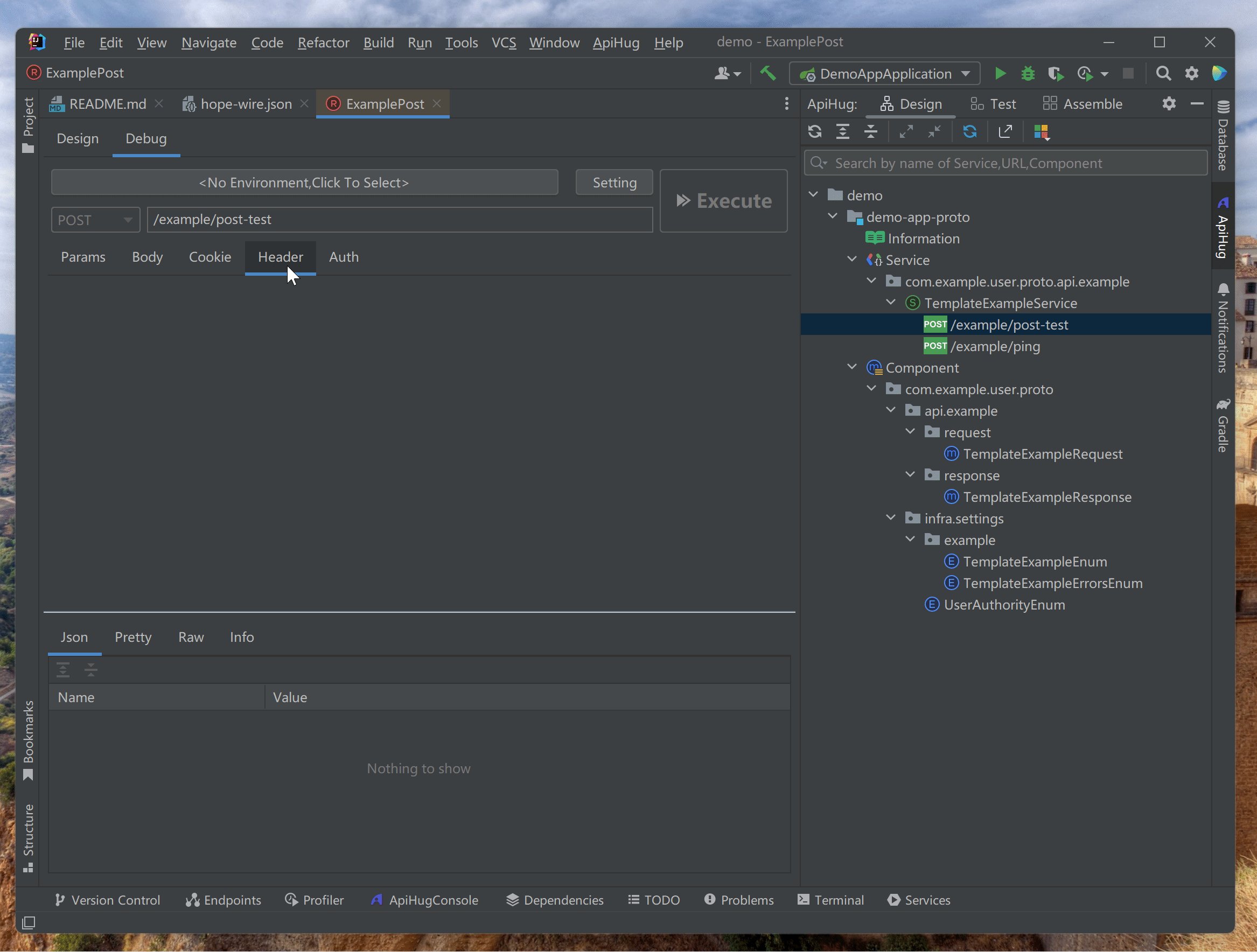
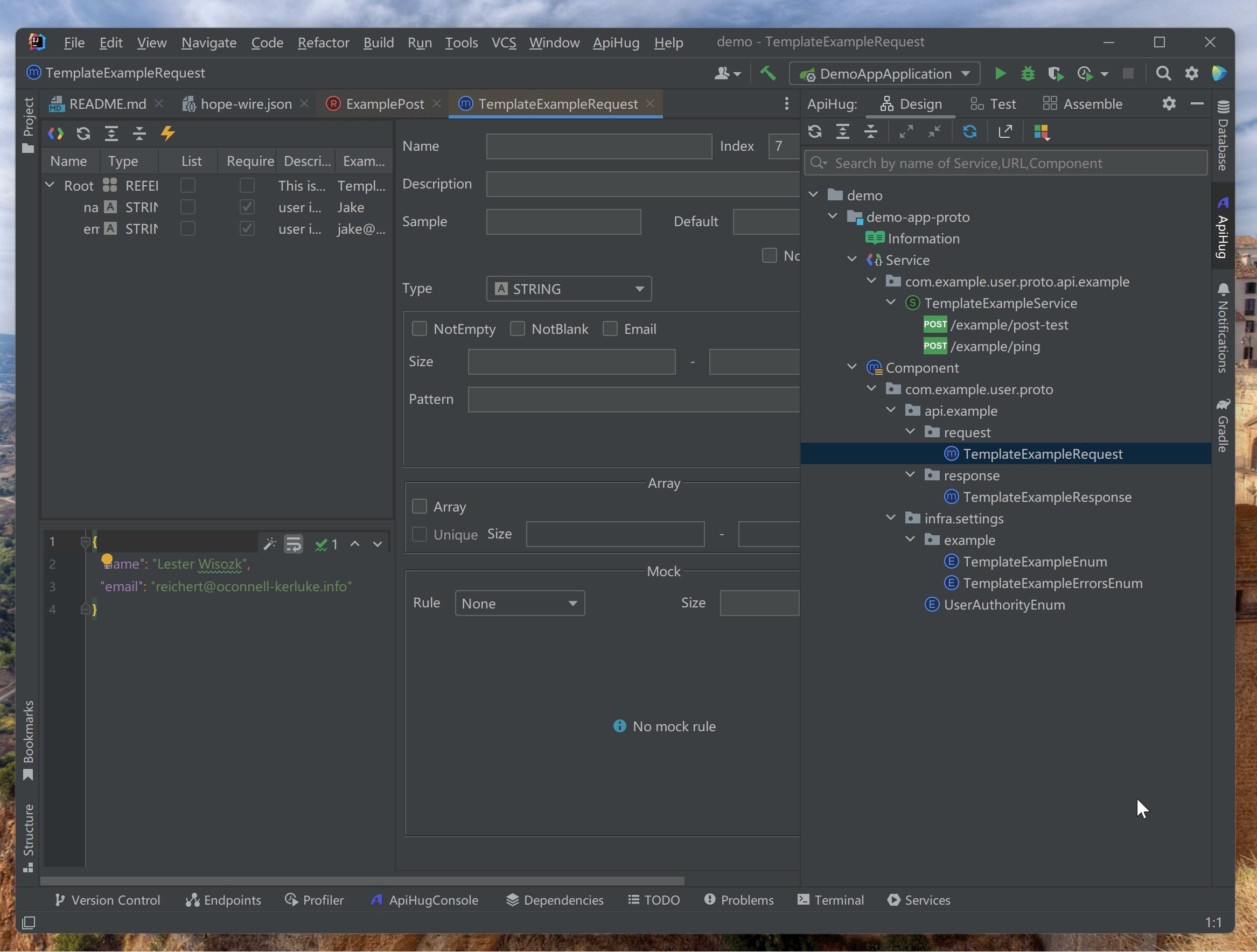
ApiHug 工具窗口
ApiHug 工具窗口 应该停靠在IDE的右侧,如果没有,你也可以从顶部菜单栏打开它: ApiHug > ApiHug Designer:

🥳 太棒了!你已经成功完成了一个完美的API开发项目!
总结
在之前的15分钟演示中,我们介绍了API设计和开发涉及的典型步骤。这些步骤通常包括各种琐碎的任务,使我们难以集中精力于核心业务逻辑设计。但是使用ApiHug,您可以摆脱所有繁琐和麻烦的步骤。
ApiHug自动化了这些任务,并生成高质量的设计,其结构和代码细节都非常友好易懂。在接下来的课程中,我们将深入探讨ApiHug的功能。
事实上,ApiHug使用的技术并非完全是新发明。平台如Jhipster, Spring Starter,Grails和Ruby on Rails最为先驱者,已经经历了大量的探索和工程实践。
ApiHug在这些先驱平台的最佳实践和经验教训的基础上进行了构建,使其更加实用和简单易用。我们感谢这些平台为ApiHug奠定了基础做出的贡献。